CARDOSO, Yuri Eduardo Barros [1], FERREIRA, Dennys Cardoso [2]
CARDOSO, Yuri Eduardo Barros; FERREIRA, Dennys Cardoso. Theoretical Analysis of Sites Responsive for User Perspective. Multidisciplinary Scientific Journal. Edition 8. Year 02, Vol. 05. pp. 13-22, November 2017. ISSN:2448-0959
ABSTRACT
This research searches for the comparative analysis, determine the main importance of interactive and responsive sites, through the elements used in web design developments, thus creating a schematic association of what should be composed during the creation phase of a particular file. Based on the thematic, it follows the selection of certain media to make the comparative analysis between a non-responsive website and a responsive web site, and thus identify which elements will always be treated as main issues in order to have the best functionality.
Keywords: Web Design, Responsive, Site.
INTRODUCTION
In this article we will deal with interaction design requirements, and design, responsive through a theoretical analysis between sites, being one that does not use these mobile functions and another that employs all functions.
Thus, through standards, which establish the correct functionality, we will draw through theoretical and graphic schemes what will be necessary for the production of a certain site of responsive and interactive design. According to Nielsen (1997, p.31) "it is the most fundamental usability method and it is practically irreplaceable because it provides direct information about how people use computers and what are the exact problems of users with the concrete interface that is tested .
The nature of this research is applied, where the knowledge generated in the form of a scientific article is said to be motivated by the need to produce knowledge for the application of results, aiming at more or less the immediate solution of the problem found in reality, authors defined as Barros and Lehfeld (2000) to support the research.
The proposed method consists of the following steps: first search of data in user tests; second to outline the patterns of behavior that occurred in the tests for the design problems; and third mapping of project causes for solutions using certain project standards and guidelines
DEVELOPMENT
The purpose of this research is to establish the usability standards according to the user's perspective, to define and define the behavioral and interactive way of the same, when using a particular web site that meets or not the requirements of interactive and responsive design , in a satisfactory manner, thus analyzing what were its difficulties, and which tools were used in a positive way during the navigation of the same.
Accordingly (Garzotto, 1998), Web application usability is "the user's ability to use websites and access their content in the most effective way. As a consequence, it has become mandatory to provide both the quality criterion that sites have to satisfy in order to be usable, and systematic methods to evaluate such a criterion. "
Thus, to establish the usability standards according to the user's perspective, to define and define the behavioral and interactive way of the same, when using a certain web site, that meets or not the requirements of interactive and responsive design, thus analyzing what were their difficulties, and which tools were used in a positive way during navigation.
According to Garzotto (1998), Web application usability is "the user's ability to use websites and access their content in the most effective way."
Responsive and interactive sites demonstrate the concern with the end user, regardless of the medium they access, regardless of the media used, but the ease with which they are accessed as the main characteristics of this type of site, the mobility can be accessed, both of computers, tablets, cell phones and many other means that still arise, in addition to the performance to be adapted for each type of media such as screen size, reorganization in the space of elements adapted for accessibility.
Therefore, there is a need to have a responsive website, due to the great diversity of means that are accessed by certain types of sites, in this context we will thus show analyzes of a site, and at the end of that analysis, demonstrate which standards should be followed to have a quality website.
This research searches for the comparative analysis, determine the main importance of interactive and responsive sites, through the elements used in web design developments, thus creating a schematic association of what should be composed during the creation phase of a particular file. Based on this thematic, it follows the selection of certain media to make the comparative analysis between a non-responsive and interactive website and a responsive and interactive web site, and thus identify which elements will always be treated as main requirements for if you have the best performance in the features.
METHODOLOGY
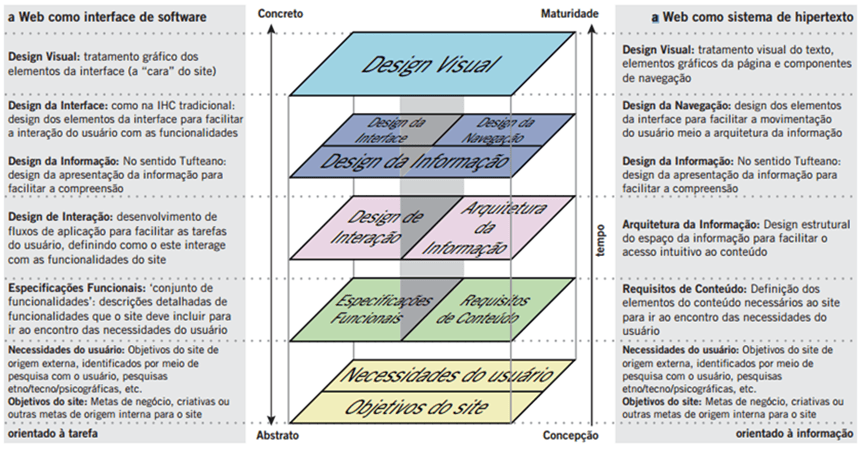
In order to establish which standards to be measured, compared and defined, we will use the research methodology of Jesse James Garrett (2002), which is defined as follows.
All of the definition parameters for Web development including, the analysis of the user as the focus of the final product, which in the case of the research will be given, by the positive and negative actions of the same when using a particular site, in specific the of the Fucapi institution, and it is emphasized again that the focus of the research is not the site but the user and what are their difficulties when using a mobile Web Site that does not present a responsive and interactive function or used in an unthinking way for a certain action.
"The Web was originally conceived as a space for the exchange of hypertextual information, but the growing development of sophisticated technologies encouraged its use as a remote software interface. The purpose of this document is to define some of these terms within their appropriate contexts and to clarify the underlying relationships between these various elements. "
So we have this dubio means said by the author that the user should not be separated from what is being developed, to facilitate the navigation of the user and especially to those who are developing a certain type of Web Site.
WEB DESIGN RETURNED TO THE MARKET IN FOCUS ON THE USER
Most of the time, the emergence of a new emerging technique, in one field, provides a concise and widely accepted definition for concepts such as what is Web Design according to Zeldman (2007), "Web Design is the creation of digital environments that facilitate and encourage human activity, reflects or adapts to individual wants and contents; and changes gracefully over time while maintaining its identity. " So, we have that Web Design is an area that consists of the production of Web pages from the perspective of the user.
Every type of Web has to be "user-friendly", usability is a must-have element. It should have simple navigation in a smart way and that encourage the user to find the desired content in navigation does not hamper their access.

We can then define according to the study formulation the following points, users do not read the texts carefully, the first two paragraphs should be the most important information, titles and paragraphs should start with words that convey really important information, since users will notice and identify the information.
TYPES OF INTERFACE AND USABILITY
Varlamis and Apostolakis (2010), "which identify four important aspects in quality assessment: pedagogical, technical, social and organizational".
Thus we must outline the way in which the navigation of the user is developed when dealing with a certain interface based on some parameters already mentioned and known through scientific and applied study.
Starting from the 21st century, the search for information became something much more simplified because from a single computer with access to the Internet one could find all kinds of information desired, with some limitations which in other times would be a difficult task, since it was necessary to visit spaces such as libraries, which not only restricts them to this scope but the vision of the difficulty of having as an example to leave the house to find a certain book to perform some kind of query to acquire information.
ANALYSIS RESPONSIVE DESIGN
The key to Web technology is the adaptation of all kinds of information media, considered online or even offline, that suits any type of technology or means of navigation, the pages adapt with all information for any type of device , so that in an optimized way, and properly said laptop can be taken anywhere, through these devices, which carry all the content that is organized diagrammatically for a certain type of interface.
According to Luke Wroblewski (2010), "the mobile leaves no room for any content of dubious relevance. You need to know what really matters and for that you need to know your users and your market well. "
INTERACTIVE DESIGN ANALYSIS
"In today's world, Interaction Design is concerned with creating meaningful experiences between us (humans) and objects. Interaction Design encourages projects that use an iterative process, based on increasingly faithful prototypes, "according to Massimo Banzi (2012, p.20).
It is understood that interaction design is connected directly to the human being, in what way it will give it with a certain shape, color, size and type of object, how this behavior occurs and how to make a certain function perceive more quickly and objective, for this we have to first understand the user.
About Function Schemes:
Campos (2001) "it is necessary to consider the characteristics and technologies related to the domain in question to evaluate a software".
Educational, in addition to the criteria regarding the quality of software in general. So schematize the physical part to think about its representation and what form, we can have a greater positive mental trigger for a certain function of what is being developed, thus facilitating the actions of the user in making decisions.
And digitally this interaction can be seen in the following way according to Massimo Banzi (2012 p.22) "Physical Computing uses elements of electronics in the prototyping of new materials for designers and artists. It involves designing interactive objects that can communicate with humans using sensors and actuators controlled by behavior implemented as software, run within a micro controller (a small computer or individual chip). "
FORMAT FOR WEARABLES
"This perspective of social functioning sees contemporaneity as a moment of non-frontiers, in which the barriers of space and time are altered due to the speed and speed of information" (DRUCKER, 2005).
From this information we have that the interactive design transcends the physical environment, thus passing to the digital environment, through softwares that interact directly with the user, as demonstrated above, and the technological information must adapt to this user so that so there is no diffusion of incorrect information it is necessary to have a connection of the two media, which is seen through technology such as wearables, tablets, augmented virtual reality games and many other devices that integrate with the user.
USER ANALYSIS WITH NAVIGATION
We can list the most diverse types of users, so that a large market is served, that even with this great demand should adapt to all, therefore, it would fit any type of source of information, not excluding any particular type of possible user by limitations or even said as not just assiduous casual.
Standards that must be followed to meet a type of audience, as is done most of the time when creating a web site, we have to follow a list of some types of users. (Skillful, Unobtrusive, Casual, with visual, auditory and motor limitations). According to author Ana Ferreira (2016) "The User Experience (UX) aims to understand and provide users with positive experiences when they use a particular product or service.
Therefore in the scope of Web Design the user must be integrated navigation with the greatest ease of UX, being the responsibility of the developer to follow standards that facilitate the gathering of information, not harming the user nor the layout of the site itself.
DESIGN THINKING FOR CREATION MOBILE
"Data collection is one of the most important steps in the research. As mentioned earlier in the article, qualitative research tends to adopt a variety of techniques for this collection: participant observation, semi-structured or open interviews, selection of material published in digital (internet or intranet) or printed (books, newspapers or magazines ), etc. "(Leitão, 2004)
From this we have a technique that can be adapted not directly to the initial development of the project, one could use the design thinking method, to search the types of technologies useful for the development of the research, from the immersion in the subject of development to mobile applications, it would have a greater use for the ideation of the types of environments generated by these technologies in what can be employed.
"Design, once interpreted as a task in the scope of the development of new products, can disseminate its" design thinking ", capillarmente in the organization and especially in its administration, proposing the project as a new innovation paradigm "(BROWN, 2009).
USER DEFINITION
"The first is that of the inter-subject analysis, in which all the responses of all subjects to each of the items in the script are gathered (this analysis should be done only when all transcriptions are already available to the extent that it is important to has a sense of the set of answers) "(Dias, 2004 p.17)
In order to be successful it is necessary to define the types of users and how they are being made for the company, how a kind of marketing will be done to attract or define a certain type of public, in this case for the website, which is being developed, with the most diverse types of subjects to be dealt with by the developer in the case by the company in general.
DEVELOPMENT OF WEB SITES AND TYPES OF MEDIA
Bertin (1981) "has direct applicability in the analysis of the graphical elements used in the pages of the websites".
So we have to have the types of users, such as the one that frequently accesses the mobile website by the mobile device, as well as those that do not use, due to some difficulty found, either by the tariffs, or by the media accessed, lacking some point of WIFI access or option on the device itself, regardless of where it is accessed, and which does not adapt to certain media.
"In other words, rather than seeking to identify universal attributes of human beings abstracted from their life contexts, qualitative research is characterized by investigating real human beings situated in their social, economic, historical, and cultural contexts of existence. "(Costa, 2004)
There are the most diverse type of media, for access to the internet it can be said that any type of information is in our hands, everything one desires of information and having an access point, can be found by the user, from anywhere in the world having only one access point.
In this way, media types make web development easier and more complicated. For good performance, you need to worry about each type of resolution, it is necessary to adapt to any type of platform of the most diverse types of users, such as the way, which will be done the interaction depending on the type of device.
"Is any system that produces up-to-date corporate positions resulting from the integration of various groups of information systems that use resources for consolidation and interconnection of entities within an organization."
(POLLONI, apud GARCIA and GARCIA, 2003, p.29).
APPS AND RESPONSIVE SITES
According to Minetto (2014) "the mobile device market imposes a wide variety of models, platforms and languages to be used in the development of mobile applications. As a result, the time for development increases significantly along with the final cost of the product. "
Through these statements, we can consider that there is a concern in the market research and innovation part, in order to understand, what will be the user's advancement in the market, what new devices are available to him.
WEB DEVELOPMENT PATTERNS
Due to the great demand of developers in the market, we have to focus on certain standards to develop something, with quality for certain publics, so often due also to the part of financial resource, which ends up limiting the work of the developer .
Cybis, Betiol and Faust (2007) "define competitor analysis as a technique to identify the strengths and weaknesses of competing products before the design work of their own system begins. "
According to the analysis of the author, we observed that it is necessary to verify the competitive conditions of the market, so that the best web product can be developed in the conditions necessary for each type of public or client.
VIRTUAL MODELS AND WEB SOFTWARE
(CASTELLS, 2011, p.XV), "a diverse temporal regime and the possibility of creating selective and segmented relational networks that stress the old communities imagined with new aspirations, less focused on collectivity and more on group and even individual referents."
People who were born in the 1970s were already adults over the age of 28, so they have been educated, socialized and made up of a good part of their ties together and that of other social media. While it is no different than for them, the internet has emerged only as an extra possibility of communication and has been incorporated in a slower and less central way in their lives.
They are necessary, in the aid and as a tool of development can help, or harm the developer with the main activities inherent to the theme, according to the statements of the authors.
THE DOMAIN OF MOBILE DEVICES
"The user experience is the focus today, we do not want to show the same screen that appears on the desktop in your mobile phone, we want to adjust the screen to the size of each device, use its native features: calendar, calendar, according to the Corporate Channeltech website.
According to the matter it is seen that there is an increasing concern, with the mobile devices to reach all types of users, that can take all the necessary information to the user, which benefits both the owners of the site and those to own access any kind of information from any medium.
CONCLUSION
Thus, for web development, it is necessary to analyze a whole theoretical basis, in reference to the amount of research that is based on the theme, in the case of the article project, data acquisition for development and creation of a web site, or necessarily a responsive website, that meets the pre-requisites quoted by several authors during the research, helps future developers, or even those more experienced who apply knowledge in a succinct way, but who need some help.
So it is seen that a solid foundation of knowledge through the development times of both the internet as well as software, which enable more and more developers every day, which can help in the work environment when dealing directly with the customer , and developing the necessary product for each group of target public of some company.
REFERENTIAL
BARROS, A. J. S. and LEHFELD, N. A. S. Fundamentals of Methodology: A Guide to Scientific Initiation. 2 Ed. São Paulo: Makron Books, 2000.
BERTIN, J. Graphics and graphic information processing. Berlin: Walter de Gruyter & Co., 1981.
BROWN, Tim. Design Thinking – A Powerful Methodology To Decree The End Of The Old. Elsevier / Alta Books, 2009.
CASTELLS, Manuel. The information age: economy, society and culture. 6th Ed .; v. 1. São Paulo: Peace and Earth, 1999. Printed in Brazil, 2011.
Page 2 How to meet users through the Underlying Speech Explanation Method (MEDS). Department of Psychology, PUC-Rio, 2004.
CYBIS, W .; BETIOL, A. H .; FAUST, R. Ergonomics and usability: knowledge, methods and applications. São Paulo: Novatec Editora, 2007.
DRUCKER, Peter. A new civilization that rises. in Ferreira, Antonio Fonseca Strategic management of cities and regions. Lisbon: Calouste Gulbenkian Foundation, 2005.
FERREIRA, Ana. USER EXPERIENCE: AN ANALYSIS OF THE WIKIPEDIA ENVIRONMENT. Seminar in information science. 2016.
GARRETT, Jesse James. The Elements of User Experience. March 30, 2000.
LEITÃO, Carla. How to meet users through the Underlying Speech Explanation Method (MEDS). Department of Psychology, PUC-Rio, 2004.
VARLAMIS, I .; APOSTOLAKIS, I. The Framework for Quality Assurance of Blended E-Learning Communities International Conference on Knowledge Based and Intelligent Information and Engineering Systems LNCS 6278, p.23 32, 2010
ZELDMAN, Jeffrey. Understanding Web Design. magazine A List Apart, 2007.
[1] Academic; Faculty Center for Analysis, Research and Technological Innovation – FUCAPI
[2] Esp. in Project Management; Grad. Design. Faculty Center for Analysis, Research and Technological Innovation – FUCAPI