CARDOSO, Yuri Eduardo Barros [1], FERREIRA, Dennys Cardoso [2]
CARDOSO, Yuri Eduardo Barros; FERREIRA, Dennys Cardoso. Standorte für die theoretische Analyse von Responsive Anwenderperspektive. Magazin multidisziplinären wissenschaftlich Knowledge Center. Ausgabe 8. 02 Jahr, Vol. 05. pp 13-22, November 2017. ISSN:2448-0959
ZUSAMMENFASSUNG
Diese Arbeit wird durch vergleichende Analyse, bestimmt das Haupt einer realitätsbezogenen und interaktiver Websites, durch die Elemente in Web-Design-Entwicklungen eingesetzt, wodurch eine schematische Assoziation zu schaffen, was in der Phase der Erstellung bestimmte Datei zu komponieren. Auf der Basis ist thematisch, es folgt also die Auswahl bestimmter Medien, um die vergleichende Analyse einer nicht-responsive Website und eine ansprechenden Website getan zu haben, und damit, welche Elemente identifizieren wird immer als Schlüsselfragen, um die besten zu haben behandelt werden die Leistungsmerkmale.
Stichwort: Web Design, Responsive, Website.
EINFÜHRUNG
In diesem Artikel werden uns mit der Interaktion Design-Anforderungen und Design, ansprechenden durch eine theoretische Analyse von Websites, einem befassen, die diese Funktionen nicht und andere mobilen Einsatz alle Funktionen nicht verwendet.
So wird durch Standards, die die korrekte Funktionalität etablieren, werden wir durch theoretische Schemata und Grafiken verfolgen, die für die Produktion von bestimmten Website ansprechbar und interaktiven Design notwendig sein werden. Von acodo Nielsen (1997, S. 31) „ist die grundlegende Usability-Methode und ist praktisch unersetzlich wie etwa direkte Informationen zur Verfügung stellen, wie die Menschen Computer nutzen und was sind die genauen Probleme des Anwender mit der konkreten Schnittstelle, die getestet wird .
Die Natur dieser Forschung angewandt wird, wo gesagt wird, dass das Wissen in Form von wissenschaftlichen Artikeln erzeugte auch durch die Notwendigkeit für die Anwendung der Ergebnisse zu produzieren Wissen motiviert werden, um mehr das Ziel oder weniger die sofortigen Lösung des Problems in der Wirklichkeit gefunden, Autoren definiert als Barros und Lehfeld (2000), um die Forschung zu unterstützen.
Das vorgeschlagene Verfahren besteht aus folgenden Schritten: eine erste Suchdaten in Benutzertests; zweite Spur, die Verhaltensmuster, die in den Tests für die Design-Probleme aufgetreten; und drittes Mapping-Projekt führt für Lösungen, unter Verwendung bestimmte Standards Projekte und Richtlinien
ENTWICKLUNG
Das Ziel dieser Forschung ist Usability-Standards nach der Sicht des Benutzers, Form und definieren die Verhaltens- und interaktive Art und Weise davon zu schaffen, wenn eine bestimmte Website verwenden, oder nicht ansprechbar und interaktive Design-Anforderungen erfüllt , zufrieden stellend, so dass, was die Analyse Ihre Schwierigkeiten waren, und welche Werkzeuge wurden in einer positiven Art und Weise verwendet wird, während die gleiche Surfen.
So können wir einen technischen Ansatz für diese Tests oder Assessments mit dem gefolgt Benutzer integrieren, Second (Garzotto, 1998), Web-Anwendung Usability ist „die Fähigkeit des Benutzers Websites zu verwenden und deren Inhalte effektiv mehr zugreifen. Als Ergebnis hat es zwingend notwendig, sowohl das Qualitätskriterium zu schaffen, wurde die Websites für die Bewertung dieses Kriteriums als die systematischen Methoden verwendbar sein erfüllen müssen. "
So Usability Standards etablieren nach der Perspektive des Benutzers, die Form und die Verhaltens- und interaktive Art und Weise davon, definiert, wenn eine bestimmte Website verwenden, oder nicht ansprechbar und interaktive Design-Anforderungen erfüllt, so die Analyse, die waren ihre Schwierigkeiten, und welche Werkzeuge in einer positiven Art und Weise verwendet wurden, während die gleiche surfen.
Somit wird für diese Tests oder Bewertungen, Zweite (Garzotto, 1998) in einem technischen Ansatz integriert werden, Web-Anwendung Usability ist „die Fähigkeit des Benutzers Websites zu verwenden und den Zugriff auf ihre Inhalte auf die effektivste Art und Weise.“
ansprechende und interaktive Websites zeigen Besorgnis für den Endnutzer, unabhängig vom Medium, dass er Zugang, unabhängig von den verwendeten Medien, aber die Leichtigkeit, mit der sie als die wichtigsten Merkmalen dieser Art von Website zugegriffen werden kann Mobilität sowohl zugegriffen werden Computer, Tablets, Handys und viele andere Mittel, die zusätzlich zu der Leistung entstehen nach wie vor auf jede Art von Medien wie Bildschirmgröße, die Reorganisation innerhalb von Elementen für die Zugänglichkeit angepasst angepasst werden.
So haben wir, dass es notwendig ist, eine ansprechende Website zu haben, aufgrund der Vielzahl von Medien, die bestimmten Arten von Websites zugegriffen werden, werden in diesem Zusammenhang somit Analysen einer Website zeigen, und am Ende dieser Analyse zeigen, dass die Standards sein sollten gefolgt eine qualitativ hochwertige Website zu haben.
Diese Arbeit wird durch vergleichende Analyse, bestimmt das Haupt einer realitätsbezogenen und interaktiver Websites, durch die Elemente in Web-Design-Entwicklungen eingesetzt, wodurch eine schematische Assoziation zu schaffen, was in der Phase der Erstellung bestimmte Datei zu komponieren. Auf der Basis ist thematisch, es folgt also die Auswahl bestimmter Medien, um die vergleichende Analyse einer nicht reaktionsschnelle und interaktive Website und eine gut ansprechenden und interaktiven Website getan zu haben, und so erkennen, welche Elemente wird immer als Schlüsselfragen behandelt werden, für es hat die besten Leistungsmerkmale.
METHODE
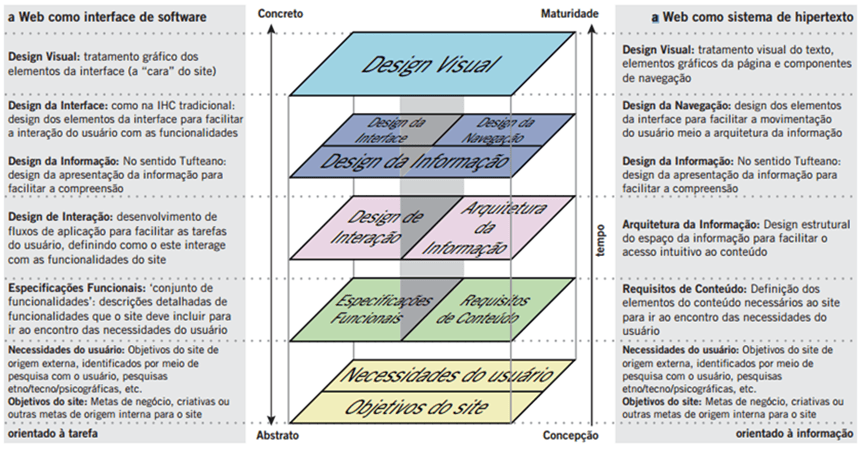
Benutzeranalyse, werden wir als Beispiel der sehr Stelle Fucapi Institution, dazu festzustellen, welche Standards gemessen werden, verglichen und zu Forschungsmethodik verwendet wird definiert von Jesse James Garrett (2002), die durch die folgende Art und Weise definiert ist.
Welche geerdet wurde, alle Parametereinstellungen für Web-Entwicklung, einschließlich der Analyse der Anwender konzentriert sich auf das Endprodukt, in welchem Fall die Suche, die positiven und negativen Handlungen aus dem gleichen wird, wenn eine bestimmte Website, in bestimmten der die Fucapi Institution und betonte erneut, dass der Schwerpunkt der Forschung nicht die Seite ist aber der Benutzer und was sind ihre Schwierigkeiten, wenn eine Website mobile, mit nicht reagierenden Funktion zu unterwerfen und nicht interaktiv oder für entschlossenes Handeln in eine gedankenlos Weise verwendet.
So haben wir die folgende Aussage Garrett (2000) „Das Web ursprünglich als Hypertext-Informationsaustausch Raum entwickelt wurde, birgt jedoch die zunehmende Entwicklung von anspruchsvollen Technologien hat ihre Verwendung als Remote-Software-Schnittstelle empfohlen. Der Zweck dieses Dokuments ist es, einige dieser Begriffe in ihren entsprechenden Kontext zu definieren und die zugrunde liegenden Beziehungen zwischen diesen verschiedenen Elementen zu klären. "
So haben wir, bedeutet dies dubio den Autor sagte, der sollte den Benutzer nicht trennen, die entwickelt wird, Benutzer die Navigation zu erleichtern und vor allem für diejenigen, die bestimmte Arten von Web-Site entwickeln.
Web-Design auf MARKT FOKUS USER FOCUSED
Die meiste Zeit, die Entstehung einer neuen Zukunftstechnik in einem Feld, eine knappe Definition liefert und weit Konzepte akzeptiert zu definieren, wie, was die Web Design Zeldman Vereinbarung (2007), „Web Design ist die Schaffung digitale Umgebungen, die menschliche Tätigkeit erleichtern und fördern, zu reflektieren oder zu individuellem Willen und Inhalt anzupassen; und ändert sich gnädig über die Zeit, während seine Identität beibehalten wird. " So haben wir das Web Design ist ein Gebiet, das die Produktion von Web-Seiten aus der Sicht der Nutzer ist.
Alle Arten von Web haben „benutzerfreundlich“ sein, Benutzerfreundlichkeit ist ein Element, das nicht verpassen. Sollte eine einfache Navigation und eine intelligente Art und Weise um den Benutzer zu ermutigen, den gewünschten Inhalt in der Schifffahrt zu finden, nicht ihren Zugang behindern.

So können wir dann in der Studie Formulierung der folgenden Punkte festgelegt nach Benutzer nicht liest die Texte sorgfältig, in den ersten beiden Absätzen sollte die wichtigsten Informationen, Titel und Absätze sollten mit den Worten beginnen, die wirklich wichtige Informationen übermitteln, da Anwender wird feststellen, und die Informationen identifizieren.
Arten von Schnittstellen und Benutzbarkeit
Varlamis und Apostolakis (2010), „vier wichtige Aspekte der Qualitätsbewertung zu identifizieren. Pädagogische, technische, soziale und organisatorische“
So legten wir den Weg aus, wie es die Benutzernavigation entwickelt, wenn sie mit einer bestimmten Schnittstelle basierend auf einigen Parametern bereits erwähnt und bekannt durch die wissenschaftliche und angewandte Studie handelt.
Aus dem einundzwanzigsten Jahrhundert, die Suche nach Informationen hat etwas viel vereinfachte, weil von einem einzigen Computer mit Internetzugang werden Sie alle Arten von gewünschten Informationen, mit einigen Einschränkungen finden könnten, die in anderen Zeiten wären eine schwierige Aufgabe, weil war es notwendig, Orte wie Bibliotheken zu besuchen, die ein bestimmtes Buch zu Hause ein Beispiel verlassen zu müssen finden, nicht nur in diesem Zusammenhang aber der Blick auf die Schwierigkeit beschränkt auf eine bestimmte Art von Abfrage auszuführen Informationen zu erhalten.
ANALYSE DESIGN RESPONSIVE
Der Schlüssel Web-Technologie ist die Anpassung aller Arten von Medieninformationen, als online oder auch offline, die jede Technologie oder mittels Navigation passt, passen die Seiten mit allen Informationen für jede Art von Gerät und kann somit optimal, und selbst tragbare überall durchgeführt werden, durch diese Vorrichtungen, die tragen alle Inhalte schematische Art und Weise für eine bestimmte Art der Schnittstelle organisiert ist.
Nach Lukas Wroblewski (2010), „verläßt die mobile keinen Raum für den Inhalt von fragwürdiger Bedeutung. Sie müssen wissen, was wirklich wichtig ist und es notwendig ist, seine Benutzer und seinen Markt zu kennen. "
ANALYSE DESIGN INTERACTIVE
„In der heutigen Welt, Interaktionsdesign ist mit der Schaffung von sinnvollen Erfahrungen zwischen uns (Menschen) und Objekten betroffen. Die Interaktionsdesign fördert Projekte, die einen iterativen Prozess, bezogen auf die Erhöhung der Treue Prototypen „nach Massimo Banzi (2012, S. 20).
Und selbstverständlich, dass Interaktionsdesign direkt für den Menschen verbunden ist, wie es wird Ihnen in Form, Farbe, Größe und Art des Objekts, wie ist das Verhalten und wie sie bestimmte Funktion realisieren machen schneller und Ziel, denn das müssen wir zuerst den Benutzer verstehen.
Auf die Funktionen der Systeme:
Campos (2001) „müssen wir die Funktionen und Technologien in dem betreffenden Gebiet prüfen, eine Software zu bewerten“.
Bildungsprogramme, zusätzlich zu den Kriterien für die Qualität von Software im Allgemeinen. So liegt die physische aus ihrer Darstellung zu denken und diese Weise können wir einen größeren positiven mentalen Auslöser für bestimmte Funktion haben können, was sie entwickelt, damit die Aktionen des Benutzers zu erleichtern bei der Entscheidungsfindung.
Und in digitaler Form kann diese Interaktion wie folgt Sekunden zu sehen, Massimo Banzi (2012 S.22) „Physik Computing verwendet elektronische Elemente im Prototyping von neuen Materialien für Designer und Künstler. Es geht um die Gestaltung von interaktiven Objekten, die durch ein Verhalten implementiert als Software ausgeführt wird innerhalb eines Mikrocontrollers (ein kleiner Computer-Chip oder Einzelperson). "Gesteuert mit dem Menschen unter Verwendung von Sensoren und Aktoren kommunizieren können,
FORMAT FÜR WEARABLES
„Diese soziale Funktion Perspektive sieht die zeitgenössische als eine Zeit ohne Grenzen, wo die Grenzen von Raum und Zeit geändert werden aufgrund der Geschwindigkeit und Geschwindigkeit der Informations“ (Drucker, 2005).
Aus diesen folgenden Informationen interaktives Design hat transzendiert die physische Umgebung so auf die digitale Umgebung zu bewegen, durch Software, die direkt mit dem Benutzer interagieren, wie oben gezeigt, und Informationstechnologie an diesen Benutzer zu, dass anpassen muß so gibt es keine falsche Offenlegung von Informationen ist notwendig, um eine Verbindung der beiden Medien zu haben, die als Wearables Beispiel durch Technologie zu sehen ist, Tabletten, Augmented Virtual-reality-Spiele und viele andere Geräte, die den Benutzer zu integrieren.
USER ANALYSE MIT NAVIGATION
Wir können die verschiedenen Typen von Benutzern auflisten, so dass es einen großen Markt trifft, dass auch bei der große Nachfrage an alle anpassen sollte, für so jede Art von Informationsquelle Basis passen würde, nicht ohne eine bestimmte Art von möglichen Benutzer durch Einschränkungen oder sogar gesagt, nicht nur häufig lässig.
Standards, die eine Art von Öffentlichkeit gerecht zu werden befolgt werden müssen, wie dies in den meisten Fällen geschieht, wenn Sie eine Website erstellen, haben wir eine Liste von einigen Arten von Benutzern zu folgen. (Skilled, Hand Kleine, Lässige Kleidung, mit Seh-, Hör- und motorischen Einschränkungen). Nach Ansicht des Autor Ana Ferreira (2016) „Die User Experience, Englisch Begriff User Experience (UX) will die Benutzer mit positiven Erfahrungen zu verstehen und zu liefern, wenn sie ein bestimmtes Produkt oder eine Dienstleistung nutzen.
So im Web den Benutzers Design muss Navigation mit einfachen UX integriert werden, um den Entwickler zu verlassen Standards zu folgen, die das Sammeln von Informationen zu erleichtern, nicht den Benutzer und nicht das Layout der Website zu schaden sich.
DENKT DESIGN für die Schaffung von MOBILEM
„Die Datensammlung ist eine der wichtigsten Phasen der Forschung. Wie eingangs erwähnt, qualitative Studien neigen dazu, eine Vielzahl von Techniken für diese Sammlung zu übernehmen: teilnehmende Beobachtung, semi-strukturierte oder offene Interviews, Auswahl von Material in digitalen Medien (Internet oder Intranet) oder gedruckt (Bücher, Zeitungen oder Zeitschriften veröffentlicht ) usw. „(Leitão, 2004)
Daraus haben wir eine Technik, die nicht direkt für die anfängliche Entwicklung des Projekts angepasst werden kann, die Methode des Design Thinking nutzen könnten, um die Arten von Technologien, die für die Entwicklung der Forschung zu suchen, von dem Eintauchen in die Entwicklung unterliegen mobile Anwendungen und durch diese Technologien in dem, was erzeugen für die Ideenfindung für die Arten von Umgebungen eine bessere Nutzung würden eingesetzt werden.
Denken projetual „(Design Thinking)„Das Design, zunächst als Aufgabe in der Entwicklung neuer Produkte interpretiert, kann Ihr verbreiten“, Kapillare in der Organisation und vor allem die Verwaltung, das Projekt als neues Paradigma der Innovation vorschlagen „(Brown, 2009).
NUTZER EINSTELLUNG
„Die erste ist die Analyse der inter Thema, bei dem alle Antworten aller Themen zu jedem der Skript Elemente gesammelt werden (diese Analyse nur getan werden sollte, wenn alle Transkripte, soweit bereits vorhanden sind, dass es wichtig ist, hat einen Sinn für den Bereich der Antworten) „(Dia 2004 p. 17)
Um es erfolgreich zu sein müssen die Arten von Benutzern zu definieren und wie sie für das Unternehmen gemacht werden, als eine Art Marketing wird gemacht werden, so dass sie oder eine bestimmte Art von Publikum, in dem Fall für den Satz zieht Website, die die verschiedensten Arten von Problemen entwickelt, mit wird durch den Entwickler, wenn der Empesa im allgemeinen behandelt werden.
SITES Webentwicklung und Arten von Medien
Bertin (1981) „hat eine direkte Anwendung in der Analyse der Grafiken auf den Seiten von Websites verwendet werden.“
Also müssen wir die Arten von Benutzern haben, wie zum Beispiel, dass häufig die mobile Website für das mobile Gerät zugreift, wie diejenigen, die wegen einiger Schwierigkeiten nicht auftreten verwenden, die beide auch durch Tarife oder die zugegriffen Medien, Mangel an einem Punkt WIFI oder Option auf eigene unabhängige Einrichtung, die zugegriffen wird, und dass passt nicht auf den speziellen Medienzugang.
„Mit anderen Worten, statt identifizieren sehnt universelle Eigenschaften von Menschen aus ihren Lebenszusammenhängen abstrahiert wird qualitative Forschung durch die Untersuchung echte Menschen in ihrer sozialen, wirtschaftlichen, historischen und kulturellen Existenz gelegen geprägt. „(Costa, 2004)
Es gibt den verschiedensten Medientyp auf das Internet zugreifen kann gesagt werden, dass jede Art von Informationen in unseren Händen, alle wollen Sie Informationen und einen Zugangspunkt aufweist, kann durch den Benutzer zu finden, von überall auf der Welt mit nur einem Zugriffspunkt.
So ist die Arten von Medien, erleichtern und die Entwicklung von Web-Seiten zu erschweren, denn um eine gute Leistung zu haben, ist es notwendig, über jede Art von Auflösung zu sorgen, ist es notwendig, jede Art der vielfältigsten Plattform anzupassen Arten von Benutzern, wie beispielsweise die Art und Weise, die die Wechselwirkung auf dem Gerätetyp abhängig sein wird.
„Ist jedes System, das aktualisierte Positionen in der Unternehmensebene erzeugt, das Ergebnis der Integration verschiedener Gruppen von Informationssystemen, die Einheiten Konsolidierung und Vernetzung von Ressourcen innerhalb einer Organisation verwendet werden.“
(Polloni und GARCIA GARCIA zitiert 2003, S. 29).
APPS UND SITES ansprechbar
Nach Minetto (2014) „Der Mobilfunkmarkt erfordert eine breite Palette von Modellen, Plattformen und Sprachen für den Einsatz in mobiler Anwendungsentwicklung. So ist die Entwicklungszeit deutlich erhöht mit dem Endprodukt Kosten. "
Durch diese Aussagen betrachten wir, dass Sie eine Besorgnis seitens der Marktforschung und Innovation haben, wie es so zu verstehen, was der Benutzer Durchbruch auf dem Markt, was für neue Geräte zur Verfügung.
Entwicklungsstandards WEB
Aufgrund der großen Nachfrage, Entwickler auf dem Markt, haben wir, was es auf bestimmte Standards zu konzentrieren, um nimmt etwas mit Qualität für bestimmte der Öffentlichkeit zu entwickeln, so oft auch durch einen Teil der finanziellen Mittel, die die Arbeit der Entwickler Begrenzung endet .
Cybis, Betiol und Faust (2007) „definiert Analyse des Wettbewerber als Technik darauf abzielt, die Stärken zu identifizieren und Schwächen von Konkurrenzprodukten, bevor sie die Gestaltung der Arbeit des eigenen Systems zu starten. "
Laut dem Autor der Analyse fanden wir, dass, und müssen die Wettbewerb auf dem Markt Bedingungen überprüfen, so dass sie das beste Web-Produkt unter den für jede Art von öffentlichen oder Client erforderlichen Bedingungen entwickeln können.
VIRTUAL MODELS UND SOFTWARE WEB
(Castells, 2011, p.XV), „eine vielfältige zeitliche Regelung und die Möglichkeit der Schaffung selektive und zielgerichtete relationale Netzwerke Spannen der alten imagined communities mit neuen Bestrebungen, weniger auf Gemeinschaft zentriert und mehr in Gruppe Referenzen und sogar einzelne“.
Personen, die zum Zeitpunkt 1970 waren bereits Erwachsene über 28 Jahren geboren wurden, so wurden dort erzogen und sozialisiert und machte einen großen Teil ihrer verbundenen Anleihen und anderen Social-Media-up. Nicht anders zu sein, um zu zeigen, für sie ist das Internet nur als eine zusätzliche Möglichkeit der Kommunikation entstanden und wurde langsamer aufgenommen und weniger zentral in ihrem Leben.
Es ist erforderlich, und wie das Entwicklungswerkzeug zur Unterstützung kann das Problem im Zusammenhang helfen, oder die Entwickler mit den wichtigsten Aktivitäten behindern, nach den Angaben der Autoren.
MASTERY von mobilen Geräten
„Die Benutzerfreundlichkeit der Fokus ist jetzt, wir zeigen nicht den gleichen Bildschirm, die auf Ihrem Telefon auf dem Desktop angezeigt wird, möchten, und die Bildschirmgröße der einzelnen Geräte anpassen seine native Funktionen verwenden: Agenda, Kalender, usw.“ von laut der Webseite Corporate-Canaltech.
Nach Materie ist zu sehen, dass es eine wachsende Sorge ist, mit mobilen Geräten alle Arten von Benutzern zu erreichen, die alle notwendigen Informationen für den Benutzer erfolgen können, die sowohl die Eigentümer der Website zugute kommt, wie zu besitzen Benutzer jede Art von Informationen in jedem Medium zugreifen zu können.
FAZIT
So haben wir, für Web-Entwicklung, ist es notwendig, alle eine theoretische Grundlage zu analysieren, als Referenz, die Menge an Forschung, die sich mit dem Thema EMBASE, im Falle von Artikel Design, Datenerfassung für die Entwicklung und Schaffung eines Web-mobile Website oder notwendigerweise eine ansprechende Website, die die vorge Anforderungen zitiert erfüllt, das von mehreren Autoren, bei der Forschung, hilft es, den zukünftigen Entwickler, oder auch solche, erfahreneren das Wissen bereits kurz und bündig die Anwendung, sondern Notwendigkeit jede mögliche Unterstützung.
So ist ersichtlich, dass eine solide Wissensbasis durch die Entwicklungszeiten sowohl im Internet so viel wie Software, die jeden Tag mehr und mehr Entwickler ermöglichen, die am Arbeitsplatz helfen können und direkt mit dem Kunden zu beschäftigen und der Entwicklung der notwendigen Produkt für jede Zielgruppe Gruppe von einigen Unternehmen.
BENCHMARK
Barros, A. J. S. und Lehfeld, N. S. A. Methodik Basics: Ein Leitfaden für wissenschaftliche Einleitung. 2nd Ed. Sao Paulo: Makron Books, 2000.
Bertin, J. Grafik und Grafikinformationsverarbeitung. Berlin: Walter de Gruyter & Co, 1981.
BROWN, Tim. Design Thinking – eine leistungsfähige Methode zum Ende des Alten verordnen. Elsevier / Hoch Books, 2009.
Castells, Manuel. Das Informationszeitalter: Wirtschaft, Gesellschaft und Kultur. 6. Aufl. v. 1. Sao Paulo: Paz e Terra, 1999. Gedruckt in Brasilien 2011.
COSTA, Ana. Wie Benutzer durch die Erläuterung Methode Basiswert Speech (MEDS) gerecht zu werden. Abteilung für Psychologie an PUC-Rio 2004.
Cybis, W.; Betiol, A. M. FAUST, R. Ergonomie und Benutzerfreundlichkeit: Wissen, Methoden und Anwendungen. Sao Paulo: Editora Novatec 2007.
DRUCKER, Peter. Eine neue Zivilisation entsteht. in Ferreira, Antonio Fonseca Strategisches Management von Städten und Regionen. Lissabon: Calouste Gulbenkian Foundation 2005.
FERREIRA, Ana. USER EXPERIENCE: EINE ANALYSE DER WIKIPEDIA UMWELT. Seminar in der Informationswissenschaft. 2016.
GARRETT, Jesse James. Die Elemente der User Experience. 30. März 2000.
Schweinchen, Carla. Wie Benutzer durch die Erläuterung Methode Basiswert Speech (MEDS) gerecht zu werden. Abteilung für Psychologie an PUC-Rio 2004.
Varlamis ich. APOSTOLAKIS, I. Der Rahmen für die Qualitätssicherung von Blended E-Learning Communities Internationalen Konferenz für Wissensbasierte und Intelligente Informations- und Systemtechnik LNCS 6278, S. 23 32 2010
Zeldman, Jeffrey. Verständnis Web Design. Ein Magazin List Apart 2007.
[1] akademisch; Fakultät Zentrum für Analyse, Forschung und technologische Innovation – FUCAPI
[2] Esp. Projektmanagement; Grad. Design. Fakultät Zentrum für Analyse, Forschung und technologische Innovation – FUCAPI