CARDOSO, Yuri Eduardo Barros [1], FERREIRA, Dennys Cardoso [2]
CARDOSO, Yuri Eduardo Barros; FERREIRA, Dennys Cardoso. Sitios para análisis teórico de la perspectiva del usuario sensible. Revista Multidisciplinar Científica Centro del Conocimiento. Número 8. Año 02, Vol. 05. pp 13-22, noviembre de 2.017 mil. ISSN:2448-0959
RESUMEN
Esta investigación mediante el análisis comparativo, determinar la importancia principal de los sitios web sensibles e interactivos, a través de los elementos utilizados en desarrollos de diseño web, creando así una asociación esquemática de lo que para componer durante la fase de creación de archivo en particular. En base es temático, se deduce por lo que la selección de ciertos medios de comunicación para haber hecho el análisis comparativo de una página web que no responde y un sitio web de respuesta, y por lo tanto identificar qué elementos siempre será tratado como preguntas claves con el fin de tener la mejor las características de rendimiento.
Palabras clave: Diseño Web, sensible, Página Web.
INTRODUCCIÓN
En este artículo vamos a tratar sobre la interacción requisitos de diseño y diseño, capaces de responder a través de un análisis teórico de sitios, uno que no utiliza estas funciones y otro móvil que emplean todas las funciones.
De este modo, a través de las normas que establecen la funcionalidad correcta, vamos a trazar a través de esquemas y gráficos teóricos que serán necesarios para la producción de determinado sitio web diseño de respuesta e interactiva. Acodo de Nielsen (1997, p.31) "es el método más fundamental y la facilidad de uso es prácticamente insustituible como proporcionar información directa acerca de cómo las personas usan las computadoras y cuáles son los problemas exactos de los usuarios con la interfaz concreta que se pone a prueba .
Se aplica la naturaleza de esta investigación, donde se dice que el conocimiento generado en forma de artículo científico también está motivada por la necesidad de producir conocimiento para la aplicación de los resultados, con el objetivo de más o menos la solución inmediata del problema encontrado en la realidad, los autores definen como Barros y Lehfeld (2000) para apoyar la investigación.
El método propuesto consiste en los siguientes pasos: en primer lugar los datos de búsqueda en las pruebas de usuario; segundo rastrear los patrones de comportamiento que se produjo en las pruebas para los problemas de diseño; y el tercer proyecto de mapeo de las causas de soluciones, el uso de ciertos proyectos y guías de los estándares
DESARROLLO
El propósito de esta investigación es establecer estándares de usabilidad de acuerdo con la perspectiva del usuario, forma y definir la forma de comportamiento e interactiva de la misma, cuando se utiliza un sitio web en particular que cumple o no los requisitos de diseño de respuesta e interactivos , de manera satisfactoria, lo que se analiza cuáles fueron sus dificultades, y qué herramientas se utilizaron de una manera positiva durante la navegación por el mismo.
De esta manera vamos a integrar un enfoque técnico para estas pruebas o evaluaciones con el usuario seguido, Segundo (Garzotto, 1998), la facilidad de uso de aplicaciones web es "la capacidad del usuario para utilizar sitios web y accede a su contenido de manera más efectiva. Como resultado, se ha convertido en obligatorio para proporcionar tanto el criterio de calidad que los sitios web deben cumplir para ser utilizable como los métodos sistemáticos para evaluar este criterio ".
De este modo establecer estándares de usabilidad de acuerdo con la perspectiva del usuario, forma y definir la forma de comportamiento e interactiva de la misma, cuando se utiliza un sitio web en particular que cumple o no los requisitos de diseño de respuesta e interactivos, por tanto, analizar cuáles eran sus dificultades, y qué herramientas se utilizaron de una manera positiva durante la navegación por el mismo.
De esta manera se integrará en un enfoque técnico para estas pruebas o evaluaciones, segundo (Garzotto, 1998), la facilidad de uso de aplicaciones web es "la capacidad del usuario para utilizar sitios web y acceder a su contenido de la manera más eficaz".
sitios web sensibles e interactivos demuestran preocupación para el usuario final, independientemente del medio que el acceso, independientemente del medio utilizado, pero la facilidad con la que se accede a ellos como las principales características de este tipo de sitio, la movilidad se puede acceder tanto ordenadores, tabletas, teléfonos móviles y muchos otros medios que todavía surgen además de la actuación para ser adaptados a cada tipo de medios, tales como tamaño de la pantalla, la reorganización en el espacio de elementos adaptados para la accesibilidad.
Así que tenemos que hay una necesidad de tener un sitio sensible, debido a la amplia variedad de medios de comunicación que se accede a ciertos tipos de sitios, en este contexto, por tanto, se mostrará el análisis de un sitio, y al final de este análisis demuestran que las normas deben ser seguido de tener un sitio web de calidad.
Esta investigación mediante el análisis comparativo, determinar la importancia principal de los sitios web sensibles e interactivos, a través de los elementos utilizados en desarrollos de diseño web, creando así una asociación esquemática de lo que para componer durante la fase de creación de archivo en particular. En base es temático, se deduce por lo que la selección de ciertos medios de comunicación para haber hecho el análisis comparativo de un sitio web no responde e interactiva y un sitio web interactivo de respuesta y, por tanto, identificar los elementos que siempre va a ser tratado como cuestiones clave para que tiene las mejores características de rendimiento.
METODOLOGÍA
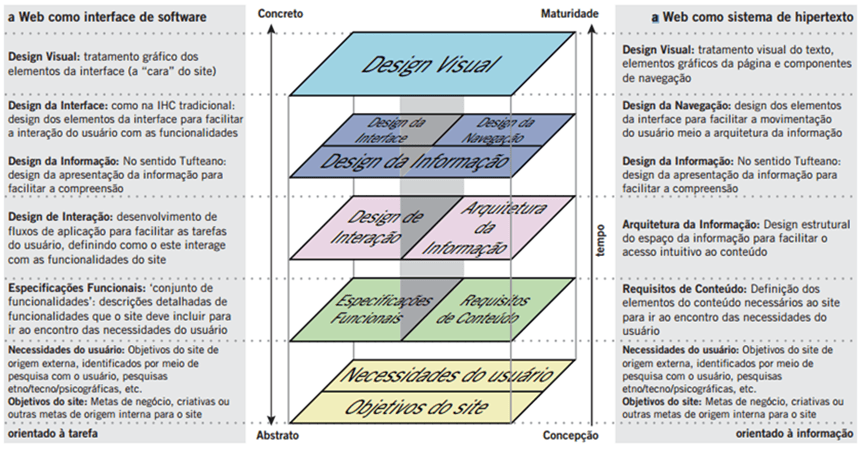
análisis de usuarios, utilizaremos como ejemplo el sitio de la institución Fucapi, por lo tanto, para establecer qué normas que se mide, compara y se define serán utilizados para la metodología de investigación de Jesse James Garrett (2002), que se define mediante la siguiente manera.
Que fue conectado a tierra, todos los ajustes de parámetros para el desarrollo web, incluyendo el análisis del usuario centran en el producto final, en cuyo caso se realizará la búsqueda, las acciones positivas y negativas de la misma cuando se utiliza un sitio en particular, en la específica la institución Fucapi, y subraya de nuevo que el foco de la investigación no es el sitio, pero el usuario y cuáles son sus dificultades al utilizar un sitio web móvil, para presentar la función no responde y no interactivo o utilizado de una manera desconsiderada para la acción decidida.
Así pues, tenemos la siguiente declaración Garrett (2000) "La Web fue diseñado originalmente como un espacio de intercambio de información de hipertexto, sin embargo, el creciente desarrollo de tecnologías sofisticadas ha favorecido su uso como una interfaz de software remoto. El propósito de este documento es definir algunos de estos términos dentro de sus contextos apropiados y para aclarar las relaciones subyacentes entre estos diversos elementos ".
Así tenemos, esto significa dubio dijo el autor, que no debe separar al usuario de que se está desarrollando para facilitar la navegación de los usuarios y especialmente para aquellos que están desarrollando ciertos tipos de sitio Web.
DISEÑO WEB centrado en el mercado EN FOCO EN EL USUARIO
La mayor parte del tiempo, la aparición de una nueva técnica emergente en un campo, proporciona una definición concisa y ampliamente aceptados para definir conceptos tales como lo que es el acuerdo de Diseño Web Zeldman (2007), "El diseño web es la creación entornos digitales que facilitan y fomentan la actividad humana, reflejar o adaptarse a testamentos y contenido individuales; y amablemente cambios en el tiempo, manteniendo su identidad ". Así tenemos que el diseño web es un área que es la producción de páginas web desde la perspectiva del usuario.
Todo tipo de tela tiene que ser "fácil de usar", la usabilidad es un elemento que no puede faltar. En caso de tener una navegación sencilla y una manera inteligente para animar al usuario a encontrar el contenido deseado en el transporte marítimo no se lo impidan su acceso.

Por lo tanto, a continuación, puede configurar de acuerdo a la formulación del estudio de los siguientes puntos, los usuarios no leen los textos cuidadosamente, en los dos primeros párrafos debe ser la información más importante, los títulos y los párrafos deben comenzar con las palabras que transmiten la información realmente importante, ya que los usuarios notarán e identificar la información.
TIPOS DE INTERFAZ y facilidad de uso
Varlamis y Apostolakis (2010), "para identificar cuatro aspectos importantes de la evaluación de la calidad: pedagógicos, técnicos, sociales y de organización."
Así que diseñar la forma, cómo se desarrolla la navegación del usuario cuando se trata de una interfaz en particular sobre la base de algunos parámetros ya mencionados y conocidos por el estudio científico y aplicadas.
Desde el siglo XXI, la búsqueda de información se ha convertido en algo mucho más simplificada ya que desde un único ordenador con acceso a Internet se puede encontrar todo tipo de información deseada, con algunas limitaciones, que en otros tiempos sería una tarea difícil porque era necesario visitar lugares como bibliotecas, que restringe no sólo en este contexto, pero la vista de la dificultad de tener un ejemplo a salir de casa para encontrar un libro en particular para realizar un determinado tipo de consulta para obtener información.
DISEÑO DE ANÁLISIS DE RESPUESTA
La tecnología web clave es la adaptación de todo tipo de información de los medios de comunicación, considerados en línea o incluso fuera de línea, que se adapte a cualquier tecnología o medios de navegación, las páginas se ajustan con toda la información para cualquier tipo de dispositivo y pueden por lo tanto de manera óptima, y la propia portátil para llevar en cualquier lugar, a través de estos dispositivos, que llevan todo el contenido se organiza manera esquemática para un tipo particular de interfaz.
Según Lucas Wroblewski (2010), "el móvil no deja lugar a cualquier contenido de dudosa relevancia. Usted necesita saber lo que realmente importa y es necesario conocer sus usuarios y su mercado ".
ANÁLISIS diseño interactivo
"En el mundo actual, el diseño de interacción se refiere a la creación de experiencias significativas entre nosotros (los humanos) y los objetos. El diseño de la interacción fomenta los proyectos que utilizan un proceso iterativo, basado en el aumento de prototipos fidelidad "de acuerdo con Massimo Banzi (2012, p.20).
Y entiende que el diseño de interacción está vinculada directamente a los seres humanos, la forma en que le dará forma, color, tamaño y tipo de objeto, ¿cómo es este comportamiento y cómo hacer que ellos se dan cuenta de cierta función más rápido y objetiva, para eso hay que entender primero el usuario.
En las funciones de esquemas:
Campos (2001) "debemos tener en cuenta las características y la tecnología en el área en cuestión para evaluar un software".
Educativa, además de los criterios relativos a la calidad del software en general. Así diseñar la física a pensar en su representación y de esa manera podemos tener una mayor gatillo mental positiva para cierta función de lo que está en desarrollo, facilitando así las acciones del usuario en la toma de decisiones.
Y en forma digital esta interacción puede ser visto como sigue segundo Massimo Banzi (2012 p.22) "Física Informática utiliza elementos electrónicos en la creación de prototipos de nuevos materiales para los diseñadores y artistas. Implica el diseño de objetos interactivos que pueden comunicarse con los humanos el uso de sensores y actuadores controlados por un comportamiento implementado como software que se ejecuta dentro de un micro controlador (un pequeño chip de ordenador o individual) ".
FORMATO DE WEARABLES
"Este punto de vista del funcionamiento social ve la contemporánea como un tiempo de fronteras, donde las barreras del espacio y el tiempo se cambiaron debido a la velocidad y la velocidad de la información" (Drucker, 2005).
A partir de este siguiente información que trasciende el diseño de interacción del entorno físico para mover al entorno digital, a través de un software que interactúa directamente con el usuario, como se ha demostrado anteriormente, y tecnología de la información debe adaptarse a este usuario a ese lo que no hay revelación de información incorrecta es necesario tener una conexión de los dos medios, que se ve a través de la tecnología como wearables ejemplo, los comprimidos, aumentados juegos de realidad virtual y muchos otros dispositivos que integran el usuario.
ANÁLISIS DE USUARIO CON NAVEGACIÓN
Podemos enumerar los distintos tipos de usuarios, por lo que se enfrenta a un mercado grande, que incluso con la gran demanda debería adaptarse a todos, por lo que se adaptan a cualquier tipo de fuente de información base, sin excluir a ningún tipo particular de posible usuario por limitaciones o incluso dice que no sólo ocasional frecuente.
Normas que se deben seguir para cumplir con un tipo de público, como se hace en la mayoría de los casos, cuando se crea un sitio web, que tienen que seguir una lista de algunos tipos de usuarios. (Calificada, especializada Little, informal, con visual, auditiva y limitaciones del motor). Según el autor Ana Ferreira (2016) "La experiencia del usuario, Inglés término experiencia de usuario (UX), el objetivo de entender y proporcionar al usuario una experiencia positiva cuando utilizan un producto o servicio en particular.
Así que en el Diseño Web el usuario debe integrarse con la navegación más fácil UX, dejando el desarrollador para cumplir con los estándares que facilitan la recopilación de información, sin dañar al usuario y no el diseño del sitio en sí.
El pensamiento de diseño para la creación de MÓVIL
"La recolección de datos es una de las etapas más importantes de la investigación. Como se mencionó al principio, los estudios cualitativos tienden a adoptar una variedad de técnicas para esta colección: observación participante, entrevistas semi-estructuradas o abiertas, la selección del material publicado en los medios digitales (internet o intranet) o impresos (libros, periódicos o revistas ), etc. "(Leitão, 2004)
De esto tenemos una técnica que se puede adaptar no directamente para el desarrollo inicial del proyecto, podría utilizar el método del pensamiento de diseño, para buscar los tipos de tecnologías útiles para el desarrollo de la investigación, de la inmersión en el desarrollo sujetos a aplicaciones móviles, y tendrían un mejor uso para la ideación de los tipos de ambientes generados por estas tecnologías en lo que puede ser empleado.
"El diseño, la primera interpretada como una tarea en el desarrollo de nuevos productos, puede difundir su" projetual pensar "(design thinking), capilar en la organización y, sobre todo, su administración, que propone el proyecto como un nuevo paradigma de la innovación "(Brown, 2009).
AJUSTE DE USUARIOS
"El primero es el análisis de inter-sujeto, en el que se han reunido todas las respuestas de todos los sujetos a cada uno de los elementos de secuencia de comandos (este análisis debe hacerse sólo cuando todas las transcripciones que ya están disponibles en la medida en que es importante tiene un sentido de la gama de respuestas) "(Dias, 2004 p. 17)
Para tener éxito es necesario definir los tipos de usuarios y la forma en que se están realizando para la empresa, como un tipo de marketing se hará de forma que atrae o establecer un tipo particular de audiencia, en el caso de la sitio web, que está siendo desarrollado, con los más diversos tipos de temas a tratar por el desarrollador si el Empesa en general.
DESARROLLO DE SITIOS WEB y tipos de soportes
Bertin (1981) "tiene una aplicación directa en el análisis de los gráficos utilizados en las páginas de sitios web."
Por lo tanto tenemos que tener los tipos de usuarios, como la que se accede con frecuencia el sitio web móvil para el dispositivo móvil, como aquellos que no utilizan debido a algunas dificultades encontradas, ambos también por las tarifas, o los medios de comunicación que se accede, la falta de un punto WIFI o una opción en el propio dispositivo independiente que se accede, y que no encaja en el acceso a los medios en particular.
"En otras palabras, en lugar de desear identificar los atributos universales de los seres humanos abstraídas de sus contextos de la vida, la investigación cualitativa se caracteriza por la investigación de los seres humanos reales situadas en su existencia social, económico, histórico y cultural. "(Costa, 2004)
Hay el tipo de material más diverso para acceder a Internet se puede decir que cualquier tipo de información que está en nuestras manos, todo lo que quieren información y tener un punto de acceso puede ser encontrada por el usuario, desde cualquier lugar del mundo tener un solo punto de acceso.
Así, los tipos de medios de comunicación, facilitar y complican el desarrollo de sitios web, ya que para poder tener un buen rendimiento, es necesario que preocuparse de cada tipo de resolución, es necesario para adaptarse a cualquier tipo de la plataforma más diversa tipos de usuarios, tales como la forma, que será la interacción en función del tipo de dispositivo.
"Es un sistema que produce posiciones actualizadas en el nivel corporativo, el resultado de la integración de varios grupos de sistemas de información que utilizan las entidades de consolidación y la interconexión de los recursos dentro de una organización."
(POLLONI, y GARCIA GARCIA citados, 2003, p. 29).
Aplicaciones y sitios sensibles
De acuerdo con Minetto (2014) "el mercado de telefonía móvil requiere una amplia gama de modelos, plataformas y lenguajes para su uso en el desarrollo de aplicaciones móviles. Así, el tiempo de desarrollo aumenta significativamente con el coste final del producto. "
A través de estas declaraciones, tenemos en cuenta que usted tiene una preocupación por parte de la investigación de mercado y la innovación, con el fin de entender lo que el usuario avance en el mercado, lo que los nuevos dispositivos a su disposición.
DESARROLLO estándares web
Debido a la gran demanda, los desarrolladores en el mercado, que tienen lo que se necesita para centrarse en ciertas normas con el fin de desarrollar algo con calidad para determinados públicos, por lo que a menudo también por parte de los recursos financieros, lo que termina limitando el trabajo de los desarrolladores .
Cybis, Betiol y Faust (2007) "define el análisis de los competidores como una técnica destinada a identificar las fortalezas y debilidades de los productos de la competencia antes de que comiencen los trabajos de diseño de su propio sistema. "
Según el autor del análisis, se encontró que, y la necesidad de comprobar las condiciones de competencia en el mercado para que puedan desarrollar el mejor producto en banda en las condiciones requeridas para cada tipo de público o cliente.
Modelos virtuales y Web SOFTWARE
(Castells, 2011, p.xv), "un régimen temporal diversa y la posibilidad de crear redes relacionales selectivos y específicos de tensado las viejas comunidades imaginadas con nuevas aspiraciones, menos centrado en la comunidad y más en las referencias de grupo e incluso individual".
Las personas que nacieron en el momento en 1970 ya eran mayores de 28 años, por lo que no fueron educados y socializados e hicieron gran parte de sus bonos unidas y de otros medios de comunicación social. Al no ser diferente para demostrar que, para ellos, la Internet se ha convertido simplemente como una posibilidad adicional de comunicación y fue incorporado más lentamente y menos central en sus vidas.
Se necesita, y cómo ayudar a la herramienta de desarrollo pueden ayudar o dificultar el desarrollador con las principales actividades relacionadas con el tema, de acuerdo con las declaraciones de los autores.
DOMINIO de los dispositivos móviles
"La experiencia del usuario es el foco ahora, no muestre la misma pantalla que aparece en el escritorio en el teléfono, queremos, y ajustar el tamaño de la pantalla de cada dispositivo mediante sus características nativas: agenda, calendario, etc." de según el sitio web corporativa Canaltech.
materia según se ve que hay una preocupación cada vez mayor, con dispositivos móviles para llegar a todos los tipos de usuarios que pueden tener toda la información necesaria para el usuario, lo que beneficia tanto a los propietarios del sitio Cómo poseer los usuarios puedan acceder a cualquier tipo de información en cualquier medio.
CONCLUSIÓN
Así tenemos, para el desarrollo web, es necesario analizar toda una base teórica, como referencia la cantidad de investigación que embase con el sujeto, en el caso del diseño del artículo, adquisición de datos para el desarrollo y la creación de una el sitio web móvil, ni necesariamente un sitio sensible que se encuentra con el pre citados requisitos, por varios autores, durante la investigación, que ayuda a futuros desarrolladores, o aplicar incluso aquellos con más experiencia ya los conocimientos de manera sucinta, pero la necesidad cualquier tipo de asistencia.
De este modo se ve que una sólida base de conocimientos a través de los tiempos de desarrollo, tanto de la Internet, tanto como de software, que permiten a los desarrolladores más y más cada día, que pueden ayudar en el lugar de trabajo y tratar directamente con el cliente y desarrollar el producto necesario para cada grupo público objetivo de una cierta compañía.
PUNTO DE REFERENCIA
Barros, A. J. S. y LEHFELD, N. S. Fundamentos A. Metodología: Una guía para la iniciación Scientific. 2ª Ed. Sao Paulo: Makron Books, 2000.
Bertin, J. Gráficos y procesamiento de la información gráfica. Berlín: Walter de Gruyter & Co, 1981.
BROWN, Tim. El pensamiento de diseño – Una poderosa metodología para decretar el final de antiguo. Elsevier / High Books, 2009.
Castells, Manuel. La era de la información: economía, sociedad y cultura. 6 ª ed.; v. 1. Sao Paulo: Paz e Terra, 1999. Impreso en Brasil 2011.
COSTA, Ana. ¿Cómo responder a los usuarios a través del discurso subyacente Método Explicación (MEDS). Departamento de Psicología de la PUC-Rio, 2004.
Cybis, W.; Betiol, A. M.; FAUSTO, R. ergonomía y facilidad de uso: conocimientos, métodos y aplicaciones. Sao Paulo: Editora Novatec, 2007.
Drucker, Peter. Una nueva civilización está emergiendo. en Ferreira, Antonio Fonseca Gestión estratégica de ciudades y regiones. Lisboa: Calouste Gulbenkian Foundation, 2005.
FERREIRA, Ana. La experiencia del usuario: UN ANÁLISIS DE WIKIPEDIA medio ambiente. Seminario en ciencias de la información. 2016.
GARRETT, Jesse James. Los elementos de la experiencia del usuario. 30 de de marzo de 2000.
Piggy, Carla. ¿Cómo responder a los usuarios a través del discurso subyacente Método Explicación (MEDS). Departamento de Psicología de la PUC-Rio, 2004.
Varlamis, I.; APOSTOLAKIS, I. El marco para la Garantía de Calidad de Blended Comunidades Conferencia Internacional E-Learning en la basada en el conocimiento y la información inteligente e Ingeniería de Sistemas LNCS 6278, p.23 32, 2010
Zeldman, Jeffrey. Diseño Web comprensión. la revista A List Apart, 2007.
[1] académica; Centro Facultad de Análisis, Investigación e Innovación Tecnológica – FUCAPI
[2] Esp. Gestión de Proyectos; Grad. Diseño. Centro Facultad de Análisis, Investigación e Innovación Tecnológica – FUCAPI