CARDOSO, Yuri Eduardo Barros [1], FERREIRA, Dennys Cardoso [2]
CARDOSO, Yuri Eduardo Barros; FERREIRA, Dennys Cardoso. Sites d'analyse théorique du point de vue de l'utilisateur. Responsive Magazine scientifique multidisciplinaire du Centre du savoir. Numéro 8. Année 02, vol. 05. pp 13-22, Novembre 2017. ISSN:2448-0959
RÉSUMÉ
Cette recherche en analyse comparative, de déterminer l'importance principale des sites Web interactifs et sensibles, à travers les éléments utilisés dans les développements web design, créant ainsi une association schématique de ce qu'il faut composer pendant la phase de création d'un fichier particulier. Sur la base est thématique, il suit donc la sélection de certains médias ont fait l'analyse comparative d'un site non réactif et un site réactif, et ainsi identifier quels éléments seront toujours traités comme des questions clés afin d'avoir le meilleur les caractéristiques de performance.
Mots-clés: Web Design, Responsive, site Web.
INTRODUCTION
Dans cet article, nous traiterons sur l'interaction des exigences de conception et de design, en réponse à une analyse théorique des sites, qui n'utilise pas ces fonctions et d'autres mobiles utilisant toutes les fonctions.
Ainsi, grâce à des normes qui établissent la fonctionnalité correcte, nous tracerons grâce à des programmes théoriques et des graphiques qui seront nécessaires à la production de certains site web design réactif et interactif. De acodo Nielsen (1997, p.31) « est la méthode la plus fondamentale de la facilité d'utilisation et est pratiquement irremplaçable fournir des informations directes sur la façon dont les gens utilisent les ordinateurs et quels sont les problèmes exacts des utilisateurs avec l'interface béton qui est testé .
La nature de cette recherche est appliquée, où il est dit que les connaissances générées sous la forme de l'article scientifique également motivé par la nécessité de produire des connaissances pour l'application des résultats, visant à plus ou moins la solution immédiate du problème constaté dans la réalité, les auteurs défini comme Barros et Lehfeld (2000) pour soutenir la recherche.
La méthode proposée comprend les étapes suivantes: premières données de recherche dans les tests utilisateurs; seconde trace les schémas de comportement qui a eu lieu dans les tests pour les problèmes de conception; et le troisième projet de cartographie provoque des solutions, en utilisant certaines normes et lignes directrices des projets
DÉVELOPPEMENT
Le but de cette recherche est d'établir des normes d'utilisation en fonction du point de vue de l'utilisateur, la forme et définir la manière comportementale et interactive de celui-ci, lors de l'utilisation d'un site Web particulier qui répond ou non des exigences de conception sensibles et interactifs , de façon satisfaisante, l'analyse ainsi quelles étaient vos difficultés, et quels outils ont été utilisés de façon positive tout en naviguant sur le même.
De cette façon, nous allons intégrer une approche technique pour ces essais ou des évaluations avec l'utilisateur suivi, deuxième (Garzotto, 1998), la facilité d'utilisation de l'application Web est « la capacité de l'utilisateur à utiliser les sites Web et accéder à leur contenu plus efficacement. En conséquence, il est devenu obligatoire de fournir à la fois le critère de qualité que les sites Web doivent satisfaire pour être utilisable comme les méthodes systématiques d'évaluation de ce critère ».
Ainsi, établir des normes d'utilisation en fonction du point de vue de l'utilisateur, la forme et définir la manière comportementale et interactive de celui-ci, lors de l'utilisation d'un site Web particulier qui répond ou non des exigences de conception sensibles et interactifs, ainsi l'analyse qui ont été leurs difficultés, et quels outils ont été utilisés de façon positive tout en naviguant sur le même.
sera donc intégrée dans une approche technique pour ces essais ou évaluations, deuxième (Garzotto, 1998), la facilité d'utilisation de l'application Web est « la capacité de l'utilisateur à utiliser les sites Web et accéder à leur contenu de la manière la plus efficace. »
sites sensibles et interactifs démontrent le souci de l'utilisateur final, quel que soit le moyen qu'il accès, quel que soit le support utilisé, mais la facilité avec laquelle ils sont accessibles comme les principales caractéristiques de ce type de site, la mobilité est accessible à la fois ordinateurs, tablettes, téléphones portables et de nombreux autres moyens qui se posent encore, en plus de la performance à adapter à chaque type de support tels que la taille de l'écran, la réorganisation dans l'espace des éléments adaptés pour l'accessibilité.
Nous avons donc qu'il est nécessaire d'avoir un site réactif, en raison de la grande variété de supports qui sont accessibles certains types de sites, dans ce contexte, montrera ainsi à l'analyse d'un site, et à la fin de cette analyse démontrons que les normes devraient être puis d'avoir un site de qualité.
Cette recherche en analyse comparative, de déterminer l'importance principale des sites Web interactifs et sensibles, à travers les éléments utilisés dans les développements web design, créant ainsi une association schématique de ce qu'il faut composer pendant la phase de création d'un fichier particulier. Sur la base est thématique suivante, si la sélection de certains médias ont fait l'analyse comparative d'un site non réactif et interactif et un site web réactif et interactif, et d'identifier ainsi quels éléments seront toujours traités comme des questions clés pour il a les meilleures caractéristiques de performance.
METHODOLOGIE
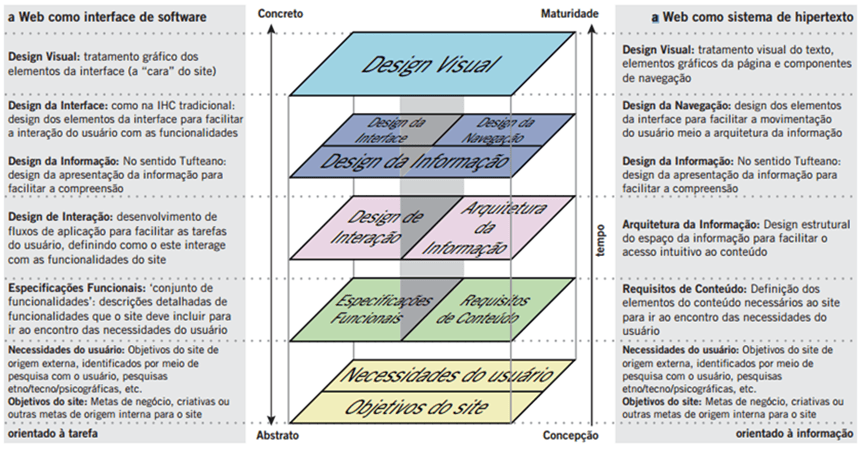
l'analyse de l'utilisateur, nous allons utiliser comme exemple le site même de l'institution Fucapi donc d'établir des normes à mesurer, par rapport et défini sera utilisé pour la méthodologie de recherche de Jesse James Garrett (2002), qui est défini par la façon suivante.
Ce qui a été mis à la terre, tous les paramètres pour le développement Web, y compris l'analyse de l'utilisateur porté sur le produit final, auquel cas la recherche sera faite, les actions positives et négatives de même lors de l'utilisation d'un site particulier, en particulier la l'institution Fucapi, et a souligné à nouveau que l'objectif de la recherche est pas le site mais l'utilisateur et quelles sont leurs difficultés lors de l'utilisation d'un site Web mobile, à soumettre fonction non réactif et non interactif ou utilisé d'une manière irréfléchie d'une action déterminée.
Ainsi, nous avons fait la déclaration suivante Garrett (2000) « Le Web a été conçu à l'origine comme un espace d'échange d'informations hypertexte, cependant, le développement croissant des technologies de pointe a encouragé son utilisation comme interface logicielle à distance. Le but de ce document est de définir certains de ces termes dans leur contexte approprié et de clarifier les relations sous-jacentes entre ces différents éléments ".
Nous avons donc, cela signifie dubio dit l'auteur, qui ne devrait pas séparer l'utilisateur qui est en cours d'élaboration pour faciliter la navigation des utilisateurs et en particulier pour ceux qui développent certains types de site Web.
WEB DESIGN CONCENTRE SUR LE MARCHE FOCUS SUR L'UTILISATEUR
La plupart du temps, l'émergence d'une nouvelle technique émergente dans un domaine, fournit une définition concise et largement accepté de définir des concepts tels que ce qui est l'accord Zeldman Web Design (2007), « Web Design est la création environnements numériques qui facilitent et encouragent l'activité humaine, réfléchir ou adapter aux volontés individuelles et le contenu; et change gracieusement au fil du temps tout en conservant son identité ». Nous avons donc que le design Web est un domaine qui est la production de pages web du point de vue de l'utilisateur.
Tous les types de Web doit être « convivial », la facilité d'utilisation est un élément qui ne peut pas manquer. Il devrait y avoir une navigation simple et une façon intelligente d'encourager l'utilisateur à trouver le contenu souhaité dans l'expédition ne fait pas obstacle à leur accès.

Ainsi, nous pouvons alors définir selon la formulation de l'étude des points suivants, les utilisateurs ne lisent pas attentivement les textes, dans les deux premiers paragraphes devraient être les informations les plus importantes, les titres et les paragraphes devraient commencer par les mots qui transmettent l'information vraiment importante, puisque les utilisateurs remarqueront et identifier les informations.
TYPES D'INTERFACE ET CONVIVIALITÉ
Varlamis et Apostolakis (2010), « d'identifier quatre aspects importants de l'évaluation de la qualité: pédagogiques, techniques, sociaux et organisationnels. »
Donc, nous exposons le chemin, comment il se développe la navigation de l'utilisateur lorsqu'il s'agit d'une interface particulière en fonction de certains paramètres déjà mentionnés et connus par l'étude scientifique et appliquée.
Depuis le XXIe siècle, la recherche d'information est devenue quelque chose de beaucoup plus simple, car à partir d'un seul ordinateur avec accès à Internet, vous pouvez trouver toutes sortes d'informations souhaitées, avec certaines limitations qui en d'autres temps serait une tâche difficile, car il était nécessaire de visiter des endroits tels que les bibliothèques, qui restreint non seulement dans ce contexte, mais le point de vue de la difficulté d'avoir un exemple de quitter la maison pour trouver un livre en particulier pour effectuer un certain type de requête pour obtenir des informations.
CONCEPTION D'ANALYSE SENSIBLE
La technologie clé web est l'adaptation de tous les types d'information des médias, considérés en ligne ou même hors ligne, qui convient à une technologie ou des moyens de navigation, les pages correspondent à toutes les informations pour tout type de dispositif et peut ainsi de façon optimale, et lui-même portable pour être transporté partout, à travers ces dispositifs, qui portent tout le contenu est organisé manière schématique pour un type particulier d'interface.
Selon Luke Wroblewski (2010), « le mobile ne laisse pas de place pour tout contenu de pertinence douteuse. Vous devez savoir ce qui importe vraiment et il est nécessaire de connaître ses utilisateurs et son marché ".
ANALYSE DE CONCEPTION INTERACTIVE
« Dans le monde d'aujourd'hui, la conception d'interaction concerne la création d'expériences significatives entre nous (les humains) et des objets. La conception d'interaction encourage les projets qui utilisent un processus itératif, basé sur l'augmentation des prototypes de fidélité « , selon Massimo Banzi (2012, p.20).
Et comprendre que la conception d'interaction est directement liée aux êtres humains, comment il vous donnera la forme, la couleur, la taille et le type d'objet, comment est-ce comportement et comment les faire réaliser certaines fonctions plus rapidement et objectif, pour que nous devons d'abord comprendre l'utilisateur.
Sur les fonctions des régimes:
Campos (2001) « nous devons tenir compte des caractéristiques et de la technologie dans le domaine en question pour évaluer un logiciel ».
L'éducation, plus des critères relatifs à la qualité des logiciels en général. Donc, mettre le physique de penser à leur représentation et de cette façon nous pouvons avoir un déclencheur mental plus positif pour certaines fonctions de ce qui se développe, facilitant ainsi les actions de l'utilisateur dans la prise de décision.
Et sous forme numérique cette interaction peut être vu comme suit secondes Massimo Banzi (2012 p.22) « Physique Computing utilise des éléments électroniques dans le prototypage de nouveaux matériaux pour les concepteurs et les artistes. Cela implique la conception d'objets interactifs qui peuvent communiquer avec les humains en utilisant des capteurs et des actionneurs commandés par un comportement mis en œuvre comme un logiciel exécuté dans un micro-contrôleur (une petite puce d'ordinateur ou individuelle) ".
FORMAT POUR Wearables
« Cette perspective de fonctionnement social voit le contemporain comme un temps de pas de frontières, où les barrières de l'espace et le temps sont changés en raison de la vitesse et de la vitesse de l'information » (Drucker, 2005).
De ces informations suivantes ont à la conception interactive transcende l'environnement physique afin de passer à l'environnement numérique, grâce à des logiciels qui interagissent directement avec l'utilisateur, comme l'a démontré ci-dessus, et la technologie de l'information doivent adapter à cet utilisateur que donc il n'y a pas de divulgation de l'information incorrecte est nécessaire d'avoir une connexion des deux médias, qui est vu à travers la technologie comme exemple wearables, comprimés, augmentèrent jeux de réalité virtuelle et de nombreux autres appareils qui intègrent l'utilisateur.
ANALYSE DE L'UTILISATEUR DE NAVIGATION AVEC
Nous pouvons énumérer les différents types d'utilisateurs, de sorte qu'il rencontre un grand marché, que même avec cette grande demande devrait adapter à tous, pour les futurs coïncideront tout type de base de source d'information, sans exclure aucun type particulier de possibles utilisateur par des limitations ou même dit non seulement occasionnels fréquents.
Les normes qui doivent être suivies pour répondre à un type de public, comme cela se fait dans la plupart des cas, lorsque vous créez un site web, nous devons suivre une liste de certains types d'utilisateurs. (Qualifiés, peu qualifiés, Vêtements décontractés, avec des limitations visuelles, auditives et motrices). Selon l'auteur Ana Ferreira (2016) « L'expérience utilisateur, Terme anglais Expérience utilisateur (UX), visent à comprendre et à fournir à l'utilisateur des expériences positives lorsqu'ils utilisent un produit ou un service particulier.
Ainsi, dans le Design Web, l'utilisateur doit être intégré à la navigation plus facile UX, laissant le développeur de suivre les normes qui facilitent la collecte d'informations, ne pas nuire à l'utilisateur et non la mise en page du site lui-même.
CONCEPTION CREATION DE PENSER DE MOBILE
« La collecte des données est l'une des étapes les plus importantes de la recherche. Comme mentionné au début, les études qualitatives ont tendance à adopter une variété de techniques pour cette collection: l'observation participante, entretiens semi-structurés ou ouvertes, sélection de documents publiés dans les médias numériques (Internet ou intranet) ou imprimés (livres, journaux ou magazines ), etc. « (Leitão, 2004)
De là, nous avons une technique qui peut être adaptée non directement pour le développement initial du projet, pourrait utiliser la méthode de conception de la pensée, de rechercher les types de technologies utiles pour le développement de la recherche, de l'immersion dans le sujet du développement à applications mobiles, et auraient un meilleur usage pour l'idéation des types d'environnements générés par ces technologies dans ce qui peut être employé.
« La conception, d'abord interprété comme une tâche dans le développement de nouveaux produits, peut se propager votre » penser projetual « (conception de la pensée), capillaire dans l'organisation et, en particulier, son administration, qui propose le projet comme un nouveau paradigme de l'innovation « (Brown, 2009).
UTILISATEURS RÉGLAGE
« La première est l'analyse de l'inter-sujet, dans lequel sont rassemblées toutes les réponses de tous les sujets à chacun des éléments de script (cette analyse doit être effectuée que lorsque tous les relevés de notes sont déjà disponibles dans la mesure où il est important de a un sens de l'éventail de réponses) « (Dias, 2004 p. 17)
Pour réussir, il est nécessaire de définir les types d'utilisateurs et la façon dont ils sont faits pour l'entreprise, comme une sorte de marketing sera fait pour qu'il attire ou définir un type particulier d'audience, dans le cas de la site web, qui est en cours d'élaboration, avec les plus divers types de questions à traiter par le développeur si le Empesa en général.
SITES WEB DEVELOPMENT et types de médias
Bertin (1981) « a une application directe dans l'analyse des graphiques utilisés sur les pages de sites Web. »
Donc, nous devons avoir les types d'utilisateurs, tels que les accès fréquemment que le site mobile pour l'appareil mobile, comme ceux qui n'utilisent pas en raison de certaines difficultés rencontrées, à la fois aussi par les tarifs, ou les médias accessibles, le manque d'un point WIFI ou option propre appareil indépendant qui est accessible, et qui ne correspondent pas à l'accès aux médias en particulier.
« En d'autres termes, au lieu de crave identifier les attributs universels des êtres humains extraites de leur contexte de vie, la recherche qualitative se caractérise en enquêtant sur de véritables êtres humains situés dans leur existence sociale, économique, historique et culturel. « (Costa, 2004)
Il y a les plus divers type de média pour accéder à Internet peut dire que tout type d'information est entre nos mains, tout ce que vous voulez des informations et ayant un point d'accès peut être trouvé par l'utilisateur, de partout dans le monde ayant un seul point d'accès.
Ainsi, les types de médias, faciliter et compliquer le développement de sites Web, parce que, pour avoir une bonne performance, il est nécessaire de vous soucier de chaque type de résolution, il est nécessaire d'adapter à tout type de la plate-forme la plus diversifiée les types d'utilisateurs, tels que la manière, qui sera l'interaction en fonction du type d'appareil.
« Est-ce un système qui produit des positions mises à jour du niveau de l'entreprise, le résultat de l'intégration des différents groupes de systèmes d'information qui utilisent la consolidation et l'interconnexion des entités des ressources au sein d'une organisation. »
(POLLONI et GARCIA GARCIA cité, 2003, p. 29).
ET SITES sensibles APPS
Selon Minetto (2014) « le marché mobile nécessite une large gamme de modèles, plates-formes et langues pour une utilisation dans le développement d'applications mobiles. Ainsi, le temps de développement augmente considérablement le coût du produit final. "
Grâce à ces déclarations, nous considérons que vous avez une préoccupation de la part de la recherche sur le marché et l'innovation, afin de comprendre ce que la percée de l'utilisateur sur le marché, quels sont les nouveaux appareils à votre disposition.
NORMES DE DÉVELOPPEMENT WEB
En raison d'une forte demande, les développeurs sur le marché, nous avons ce qu'il faut pour se concentrer sur certaines normes afin de développer quelque chose avec la qualité pour certains publics, souvent aussi en raison d'une partie des ressources financières, qui finit par limiter le travail du développeur .
Cybis, Betiol et Faust (2007) « définit l'analyse des concurrents comme une technique visant à identifier les forces et les faiblesses des produits concurrents avant de commencer le travail de conception de votre propre système. "
Selon l'auteur de l'analyse, nous avons constaté que, et la nécessité de vérifier les conditions de la concurrence sur le marché afin qu'ils puissent développer le meilleur produit web dans les conditions requises pour chaque type de public ou d'un client.
MODÈLES ET WEB VIRTUEL DU LOGICIEL
(Castells, 2011, p.XV), « un régime temporel diversifié et la possibilité de créer des réseaux sélectifs et ciblés relationnelles mise sous tension des anciennes communautés imaginées avec de nouvelles aspirations, moins centrée sur la communauté et plus dans les références de groupe et même individu ».
Les gens qui sont nés à l'époque 1970 étaient déjà adultes de plus de 28 ans, donc il y avait éduqués et socialisés et ont fait une grande partie de leurs obligations jointes et d'autres médias sociaux. Ne pas être différent de montrer que, pour eux, l'Internet a émergé comme une possibilité supplémentaire de communication et a été incorporé plus lentement et moins centrale dans leur vie.
Il est nécessaire, et comment aider l'outil de développement peut aider ou entraver le développeur avec les principales activités liées à la question, selon les déclarations des auteurs.
MAÎTRISE DES DISPOSITIFS MOBILES
« L'expérience utilisateur est au centre maintenant, nous ne montrons pas le même écran qui apparaît sur le bureau de votre téléphone, veulent, et ajustons la taille de l'écran de chaque appareil en utilisant ses fonctions natives: agenda, calendrier, etc. » de selon le site d'entreprise Canaltech.
Selon la matière est considéré qu'il ya une préoccupation croissante, avec des dispositifs mobiles pour atteindre tous les types d'utilisateurs qui peuvent prendre toutes les informations nécessaires à l'utilisateur, ce qui profite à la fois les propriétaires du site comment posséder les utilisateurs d'être en mesure d'accéder à tout type d'information sur tout support.
CONCLUSION
Nous avons donc, pour le développement web, il est nécessaire d'analyser toutes les bases théoriques, comme référence le montant de la recherche qui EMBASE avec le sujet, dans le cas de la conception de produit, l'acquisition de données pour le développement et la création d'un site mobile web, ou nécessairement un site réactif qui répond aux exigences, avant cité par plusieurs auteurs, au cours de la recherche, il aide les développeurs à venir, ou même ceux qui sont plus expérimentés appliquer les connaissances déjà succinctement, mais qui ont besoin toute aide.
On voit donc qu'une solide base de connaissances à travers les temps de développement des deux l'Internet autant que les logiciels, qui permettent chaque jour de plus en plus de développeurs, qui peuvent aider dans le milieu de travail et de traiter directement avec le client et le développement du produit nécessaire pour chaque groupe public cible de la compagnie.
BENCHMARK
Barros, A. J. S. et Lehfeld, N. S. A. Principes de base Méthodologie: Un guide d'initiation scientifique. 2e éd. São Paulo: Makron Books, 2000.
Bertin, J. Graphics et traitement de l'information graphique. Berlin: Walter de Gruyter & Co, 1981.
BROWN, Tim. Design Thinking – Une méthodologie puissante Promulguer la fin du Vieux. Elsevier / Livres haut, 2009.
Castells, Manuel. L'ère de l'information: économie, société et culture. 6e Ed;. v. 1. São Paulo: Paz e Terra, 1999. Imprimé au Brésil 2011.
COSTA, Ana. Comment rencontrer des utilisateurs par la Méthode Explication Discours sous-jacent (SDMM). Département de psychologie à la PUC-Rio, 2004.
Cybis, W;. Betiol, A. M;. FAUST, R. L'ergonomie et la facilité d'utilisation: connaissances, méthodes et applications. São Paulo: Editora Novatec 2007.
DRUCKER, Peter. Une nouvelle civilisation est en train d'émerger. à Ferreira, Antonio Fonseca Gestion stratégique des villes et des régions. Lisbonne: Fondation Calouste Gulbenkian, 2005.
FERREIRA, Ana. EXPÉRIENCE UTILISATEUR: UNE ANALYSE DE L'ENVIRONNEMENT WIKIPEDIA. Séminaire en sciences de l'information. 2016.
GARRETT, Jesse James. Les éléments de l'expérience utilisateur. 30 mars 2000.
Piggy, Carla. Comment rencontrer des utilisateurs par la Méthode Explication Discours sous-jacent (SDMM). Département de psychologie à la PUC-Rio, 2004.
Varlamis, I;. APOSTOLAKIS, I. Le Cadre pour l'assurance de la qualité des Communautés Blended E-Learning Conférence internationale sur la base des connaissances et de l'information intelligente et l'ingénierie des systèmes LNCS 6278, p.23 32, 2010
Zeldman, Jeffrey. Comprendre la conception Web. le magazine A List Apart, 2007.
[1] universitaire; Faculté Centre d'analyse, de recherche et de l'innovation technologique – FUCAPI
[2] Esp. Gestion de projet; Grad. Conception. Faculté Centre d'analyse, de recherche et de l'innovation technologique – FUCAPI