ARTIGO ORIGINAL
CARDOSO, Yuri Eduardo Barros [1], FERREIRA, Dennys Cardoso [2]
CARDOSO, Yuri Eduardo Barros; FERREIRA, Dennys Cardoso. Análise Teórica de Sites Responsivos pela Perspectiva do Usuário. Revista Científica Multidisciplinar Núcleo do Conhecimento. Edição 8. Ano 02, Vol. 05. pp 13-22, Novembro de 2017. ISSN:2448-0959, Link de acesso: https://www.nucleodoconhecimento.com.br/tecnologia/sites-responsivos
RESUMO
Esta pesquisa busca pela análise comparativa, determinar as principais importâncias de sites responsivos e interativos, através dos elementos utilizados nos desenvolvimentos de web design, criando assim uma associação esquemática do que se deve compor durante a fase de criação de determinado ficheiro. Tendo como base está temática, segue-se assim a seleção de determinadas mídias para que seja feito a análise comparativa entre um website não responsivo e um web site responsivo, e assim identificar quais elementos serão sempre tratados como quesitos principais para que se tenha o melhor desempenho nas funcionalidades.
Palavras-chave: Web Design, Responsivo, Site.
INTRODUÇÃO
Neste artigo iremos tratar sobre requisitos de design de interação, e design, responsivo através de uma análise teórica entre sites, sendo um que não se utilize dessas funções mobile e outro que empregue todas as funções.
Assim, através de padrões, que estabelecem a funcionalidade correta, traçaremos através de esquemas teóricos e gráficos o que irá ser necessário para a produção de determinado site de design responsivo e interativo. De acodo com Nielsen (1997, p.31) “é o método de usabilidade mais fundamental e é praticamente insubstituível, pois provê informação direta sobre como as pessoas usam os computadores e quais são os problemas exatos dos usuários com a interface concreta que é testada.
A natureza desta pesquisa é aplicada, onde é dito que o conhecimento gerado na forma de artigo científico, sendo também por motivação a necessidade de produzir conhecimento para aplicação de resultados, visando mais ou menos a solução imediata do problema encontrada na realidade, autores definidos como Barros e Lehfeld (2000) para embasar a pesquisa.
O método proposto consiste nas seguintes etapas: primeira busca de dados em testes de usuários; segunda traçar os padrões de comportamento que ocorreram nos testes para os problemas de projeto; e terceira mapeamento das causas de projeto para as soluções, usando determinados padrões de projetos e diretrizes
DESENVOLVIMENTO
O objetivo dessa pesquisa, é conseguir estabelecer os padrões de usabilidade de acordo com a perspectiva do usuário, traçar e definir a maneira comportamental e interativa do mesmo, ao se utilizar um determinado web site, que atenda ou não os requisitos de design responsivo e interativo, de maneira satisfatória, analisando assim quais foram suas dificuldades, e o quais ferramentas foram utilizadas de maneira positiva durante a navegação do mesmo.
Dessa forma iremos integrar uma abordagem técnica para esses testes ou avaliações com o usuário seguidos, Segundo (Garzotto, 1998), usabilidade de aplicações Web é “a habilidade do usuário em utilizar sites e acessar o conteúdo deles do modo mais efetivo. Como consequência, tornou-se obrigatório prover tanto o critério de qualidade que os sites têm que satisfazer para ser utilizáveis, como os métodos sistemáticos para avaliar tal critério”.
Assim, estabelecer os padrões de usabilidade de acordo com a perspectiva do usuário, traçar e definir a maneira comportamental e interativa do mesmo, ao se utilizar um determinado web site, que atenda ou não os requisitos de design responsivo e interativo, analisando assim quais foram suas dificuldades, e quais ferramentas foram utilizadas de maneira positiva durante a navegação do mesmo.
Dessa forma será integrado uma abordagem técnica para esses testes ou avaliações, Segundo (Garzotto, 1998), usabilidade de aplicações Web é “a habilidade do usuário em utilizar sites e acessar o conteúdo deles do modo mais efetivo”.
Sites responsivos e interativos demonstram a preocupação com o usuário final, independente do meio que ele acesse, não importando as mídias utilizadas, mas sim a facilidade com que são acessadas como, as principais características deste tipo de site, a mobilidade poder ser acessado, tanto de computadores, tablets, celulares e muitos outros meios que ainda surgem, além do desempenho ser adaptado pra cada tipo de mídia como tamanho de tela, reorganização no espaço dos elementos adaptados para acessibilidade.
Temos assim que há a necessidade de se ter um site responsivo, devido a grande diversidade de meios que se são acessados determinados tipos de sites, nesse contexto iremos assim, mostrar análises de um site, e ao final dessa análise, demonstrar quais padrões devem ser seguidos para se ter um website de qualidade.
Esta pesquisa busca pela análise comparativa, determinar as principais importâncias de sites responsivos e interativos, através dos elementos utilizados nos desenvolvimentos de web design, criando assim uma associação esquemática do que se deve compor durante a fase de criação de determinado ficheiro. Tendo como base está temática, segue-se assim a seleção de determinadas mídias para que seja feito a análise comparativa entre um website não responsivo e interativo e um web site responsivo e interativo, e assim identificar quais elementos serão sempre tratados como quesitos principais para que se tenha o melhor desempenho nas funcionalidades.
METODOLOGIA
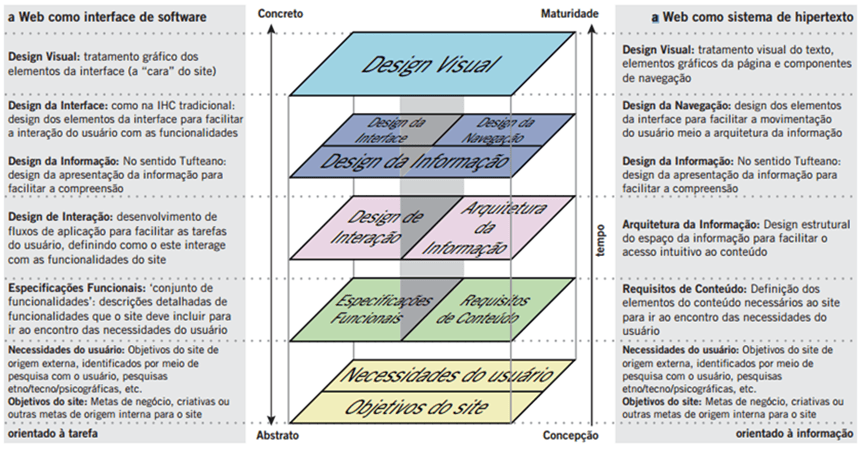
Análise do usuário, iremos utilizar como exemplo o próprio site da instituição Fucapi, portanto para estabelecer quais padrões a serem medidos, comparados e definidos será utilizada a metodologia de pesquisa de Jesse James Garrett (2002), que se define pela seguinte forma.
A qual se embasa, todos os parâmetros de definições para desenvolvimento Web incluindo, a análise do usuário como foco do produto final, que no caso da pesquisa se dará, pelas ações positivas e negativas do mesmo ao se utilizar de determinado site, em especifico o da instituição Fucapi, sendo ressaltado novamente que o foco da pesquisa não é o site mas sim o usuário e quais são suas dificuldades ao se utilizar um Web Site mobile, que não apresente função responsiva e nem interativa ou utilizada de maneira impensada para determinada ação.
Assim temos a seguinte afirmação Garrett (2000) “A Web foi originalmente concebida como um espaço de troca de informações hipertextuais, porém, o desenvolvimento crescente de sofisticadas tecnologias encorajou seu uso como uma interface de software remoto. O objetivo deste documento é definir alguns destes termos dentro de seus contextos apropriados e de esclarecer as relações subjacentes entre estes vários elementos.”
Portanto temos, esse meio dubio dito pelo autor, que não se deve separar o usuário do que se está sendo desenvolvido, para facilitar a navegação do usuário e principalmente para quem está desenvolvendo determinado tipo de Web Site.
WEB DESIGN VOLTADO PARA O MERCADO EM FOCO NO USUÁRIO
Na maioria das vezes, o surgimento de uma nova técnica emergente, em um campo, fornece uma definição concisa e amplamente aceita para definir conceitos como por exemplo, o que é o Web Design de acordo Zeldman (2007), “Web Design é a criação de ambientes digitais que facilitam e incentivam a atividade humana, reflete ou adapta-se a vontades individuais e conteúdos; e muda graciosamente ao longo do tempo enquanto mantém a sua identidade”. Sendo assim, temos que o Web Design é uma área que consiste na produção de páginas Web na perspectiva do utilizador.
Todo tipo de Web tem de ser “user-friendly”, a usabilidade é um elemento que não pode faltar. Deve ter a navegação simples de uma maneira inteligente e que incentive o usuário a encontrar o conteúdo desejado na navegação não dificultar o seu acesso.

Podemos assim então definir de acordo com a formulação de estudo os seguintes pontos, os utilizadores não leem os textos cuidadosamente, nos primeiros dois parágrafos deverá estar a informação mais importante, os títulos e os parágrafos devem começar com as palavras que transmitem informação realmente importante, uma vez que os utilizadores irão notar e identificar as informações.
TIPOS DE INTERFACE E USABILIDADE
Varlamis e Apostolakis (2010), “que identificam quatro aspectos importantes na avaliação de qualidade: pedagógicos, técnicos, sociais e organizacionais”.
Assim devemos esquematizar a maneira, como se desenvolve a navegação do usuário ao lidar com uma determinada interface tendo como base alguns parâmetros já citados e conhecidos por meio do estudo cientifico e aplicado.
A partir do século XXI, a busca pela informação se tornou algo muito mais simplificado pois a partir de um único computador com acesso a internet se poderia encontrar todo tipo de informação desejado, com algumas limitações o que em outras épocas seria uma tarefa difícil, pois era necessário se visitar espaços como bibliotecas, o que não as restringe somente a esse âmbito mas pela visão da dificuldade de se ter como exemplo que sair de casa para encontrar um determinado livro para realizar algum determinado tipo de consulta para adquirir informação.
ANÁLISE DESIGN RESPONSIVO
A chave da tecnologia Web é a adaptação de todo tipo de informação mídia, considerada online ou até mesmo off-line, que se adapte a qualquer tipo de tecnologia ou meio de navegação, as páginas se adaptam com toda a informação para qualquer tipo de dispositivo, podendo assim de maneira otimizada, e propriamente dito de portátil ser levada para qualquer lugar, por meio desses dispositivos, que carregam todo o conteúdo que se organiza de maneira diagramática para determinado tipo de interface.
De acordo com Luke Wroblewski (2010), “o mobile não deixa espaço para nenhum conteúdo de relevância duvidosa. É preciso saber o que realmente importa e para isso, é necessário conhecer bem os seus usuários e seu mercado”.
ANÁLISE DESIGN INTERATIVO
“No mundo atual, o Design de Interação preocupa-se com a criação de experiências significativas entre nós (humanos) e objetos. O Design de Interação encoraja projetos que utilizem um processo iterativo, com base em protótipos de fidelidade crescente” de acordo com Massimo Banzi (2012, p.20).
E compreendido que design de interação está ligado diretamente ao ser humano, de que forma ele irá lhe dar com determinada forma, cor, tamanho e tipo de objeto, como se dá este comportamento e como fazer com que se perceba determinada função de maneira mais rápida e objetiva, para isso temos que entender primeiramente o usuário.
Sobre os esquemas de funções:
Campos (2001) “é preciso considerar as características e tecnologias relativas ao domínio em questão para avaliar um software”.
Educacional, além dos critérios referentes à qualidade de software em geral. Assim esquematizar a parte física pensar em sua representação e que forma, podemos ter um maior gatilho mental positivo para determinada função daquilo que se está desenvolvendo, facilitando assim as ações do usuário nas tomadas de decisões.
E de forma digital essa interação pode ser vista da seguinte maneira segundo Massimo Banzi (2012 p.22) “A Computação Física utiliza elementos de eletrônica na prototipagem de novos materiais para designers e artistas. Ela envolve o projeto de objetos interativos que podem se comunicar com humanos utilizando sensores e atuadores controlados por um comportamento implementado como software, executado dentro de um micro controlador (um pequeno computador ou chip individual)”.
FORMATO PARA WEARABLES
“Esta perspectiva de funcionamento social vê a contemporaneidade como um momento das não fronteiras, em que as barreiras de espaço e tempo são alteradas devido à rapidez e velocidade das informações” (DRUCKER, 2005).
A partir desta seguinte informação temos que o design interativo transcende o meio físico passando assim para o meio digital, através de softwares que interagem diretamente com o usuário, como foi demonstrado a cima, e a informação tecnológica deve se adaptar a este usuário para que se assim não haja uma difusão de informação incorreta é preciso que se tenha uma ligação dos dois meios, o que é visto através de tecnologia como exemplo wearables, tablets, jogos de realidade virtual aumentada e muitos outros dispositivos que se integram ao usuário.
ANÁLISE DO USUÁRIO COM A NAVEGAÇÃO
Podemos listar os mais diversos tipos de usuários, para que se atenda um grande mercado, que mesmo com essa grande demanda deveria se adaptar a todos, pois assim se enquadraria a qualquer tipo de base de fonte de informação, não excluindo nenhum determinado tipo de possível usuário por limitações ou até mesmo dito como não assíduo apenas casual.
Padrões que devem ser seguidos para atender um tipo de público, como é feito na maioria das vezes ao se cria um site na web, temos a seguir uma lista de alguns tipos de usuários. (Habilidoso, Pouco Habilidoso, Casual, com limitações visuais, auditivas e motoras). Segundo a autora Ana Ferreira(2016) “A Experiência do Usuário, termo em inglês User Experience (UX), têm como objetivo entender e proporcionar ao usuário experiências positivas no momento em que este utiliza um determinado produto ou serviço.
Portanto no âmbito do Web Design o usuário deve ser integrado a navegação com a maior facilidade de UX, cabendo ao desenvolvedor seguir padrões que facilite o encontro de informações, não prejudicando o usuário e nem a diagramação do próprio site.
DESIGN THINKING PARA CRIAÇÃO MOBILE
“A coleta de dados é uma das mais importantes etapas da pesquisa. Como já mencionado no início do artigo, as pesquisas qualitativas tendem a adotar uma variedade de técnicas para essa coleta: observação participante, entrevistas semiestruturadas ou abertas, seleção de material publicado em mídia digital (internet ou intranet) ou impressa (livros, jornais ou revistas), etc.” (Leitão, 2004)
A partir disso temos uma técnica que pode ser adaptada não diretamente para o desenvolvimento inicial do projeto, poderia se usar o método do design thinking, para buscar os tipos de tecnologias úteis para o desenvolvimento da pesquisa, a partir da imersão no assunto de desenvolvimento para aplicações móveis, assim teria um maior aproveitamento para a ideação dos tipos de ambientes gerados por essas tecnologias no que pode ser empregado.
“O design, antes interpretado como uma tarefa no âmbito do desenvolvimento de novos produtos, pode disseminar o seu “pensar projetual” (design thinking), capilarmente na organização e, especialmente, na sua administração, propondo o projeto como um novo paradigma de inovação” (BROWN, 2009).
DEFINIÇÃO DE USUÁRIOS
“A primeira é a da análise inter-sujeitos, na qual são reunidas todas as respostas de todos os sujeitos a cada um dos itens do roteiro (esta análise deve ser feita somente quando todas as transcrições já estiverem disponíveis na medida em que é importante se tenha uma noção do conjunto de respostas)” (Dias, 2004 p. 17)
Para que se tenha êxito é necessário que se defina os tipos de usuários e de que forma, eles estão sendo feitos para a empresa, como será feita uma espécie de marketing para que se atraia ou defina um determinado tipo de publico, no caso para o website, que se está sendo desenvolvido, com os mais diversos tipos de assuntos a serem tratados pelo desenvolvedor no caso pela empesa em geral.
DESENVOLVIMENTO DE SITES WEB E TIPOS DE MÍDIAS
Bertin (1981) “tem aplicabilidade direta na análise dos elementos gráficos utilizados nas páginas dos websites”.
Assim temos que deve se ter os tipos de usuários, como o que acessa com frequência o website mobile pelo aparelho móvel, quanto aqueles que não utilizam, devido alguma dificuldade encontrada, tanto também pelas tarifas, ou pela mídia acessada, falta de algum ponto de acesso WIFI ou opção no próprio aparelho independente de onde seja acessado, e que não se adapte a determinada mídia.
“Em outras palavras, ao invés de almejarem identificar atributos universais de seres humanos abstraídos de seus contextos de vida, as pesquisas qualitativas se caracterizam por investigar seres humanos reais situados em seus contextos sociais, econômicos, históricos e culturais de existência. “(Costa, 2004)
Existem o mais diversos tipo de mídia, para o acesso a internet pode ser dito que qualquer tipo de informação está em nossas mãos, tudo que se deseja de informação e tendo um ponto de acesso, pode ser encontrado pelo usuário, de qualquer lugar do mundo tendo apenas um ponto de acesso.
Desse modo os tipos de mídia, facilitam e complicam o desenvolvimento de web sites, pois para que se tenha um bom desempenho, é necessário, que se preocupe com cada tipo de resolução, é necessário que se adapte a qualquer tipo de plataforma dos mais diversos tipos de usuários, como a maneira, que será feita a interação dependendo do tipo de aparelho.
“é qualquer sistema que produza posições atualizadas no âmbito corporativo, resultado da integração de vários grupos de sistemas de informação que utilizam recursos de consolidação e interligação de entidades dentro de uma organização.”
(POLLONI, apud GARCIA e GARCIA, 2003, p. 29).
APPS E SITES RESPONSIVOS
De acordo com Minetto (2014) “o mercado de dispositivos móveis impõe uma vasta diversidade de modelos, plataformas e linguagens para serem utilizadas no desenvolvimento de aplicativos móveis. Com isso o tempo para desenvolvimento aumenta significativamente juntamente com o custo final do produto. “
Por meio dessas afirmações, podemos considerar que se tem uma preocupação na parte de pesquisa de mercado e inovação, para assim entender, qual será o avanço do usuário no mercado, quais os novos dispositivos a sua disposição.
PADRÕES DE DESENVOLVIMENTO WEB
Devido a grande demanda, de desenvolvedores, no mercado, temos que é preciso focar em determinados padrões para que se desenvolva algo, com qualidade para os determinados públicos, assim muitas vezes devido também a parte de recurso financeiro, que acaba limitando o trabalho do desenvolvedor.
Cybis, Betiol e Faust (2007) “definem análise dos competidores como uma técnica que visa identificar os pontos fortes e fracos de produtos competidores antes que se comece o trabalho de projeto de seu próprio sistema. “
De acordo com a analise do autor, observamos que, e necessário verificar as condições de competição do mercado, para que se consiga desenvolver o melhor produto web nas condições necessárias para cada tipo de publico ou cliente.
MODELOS VIRTUAIS E SOFTWARES WEB
(CASTELLS, 2011, p.XV), “um regime temporal diverso e a possibilidade de criação redes relacionais seletivas e segmentadas que tensionam as antigas comunidades imaginadas com novas aspirações, menos centradas na coletividade e mais em referentes grupais e até mesmo individuais”.
Pessoas que foram nascidas na época de 1970 já eram adultos com mais de 28 anos, assim há foram educados, e socializados e constituído por boa parte de seus vínculos unidos e que por parte de outros meios sociais. Não sendo de se mostrar diferente que, para elas, a internet surgiu apenas como uma possibilidade extra de comunicação e foi incorporada de forma mais lenta e menos central em suas vidas.
São necessários, no auxílio e como ferramenta do desenvolvimento pode auxiliar, ou prejudicar o desenvolvedor com as principais atividades inerentes ao tema, de acordo com as afirmações dos autores.
O DOMÍNIO DOS DISPOSITIVOS MÓVEIS
“A experiência do usuário é o foco atualmente, não queremos mostrar a mesma tela que aparece no desktop no seu celular, queremos, além de ajustar a tela ao tamanho de cada dispositivo, utilizar suas funcionalidades nativa: agenda, calendário, etc.” de acordo com o site Corporate Canaltech.
De acordo com a matéria é visto que há uma preocupação cada vez maior, com os dispositivos móveis para que se alcance todos os tipos de usuários, que consiga levar toda a informação necessária ao usuário, o que beneficia tanto os donos do site quantos aos próprios usuários por conseguir acessar qualquer tipo de informação de qualquer meio.
CONCLUSÃO
Assim temos que, para o desenvolvimento web, é necessário que se analise toda uma base teórica, no que se referência a quantidade de pesquisa que se embase com o tema, no caso do projeto artigo, aquisição de dados para o desenvolvimento e criação de um web site mobile, ou necessariamente um site responsivo, que atenda os pré requisitos citados, por diversos autores, durante a pesquisa, se auxilia aos futuros desenvolvedores, ou até mesmo aqueles mais experientes que aplicam o conhecimento de maneira já sucinta, mas que necessitam de algum auxílio.
Sendo assim é visto que uma base sólida de conhecimento através das épocas de desenvolvimento tanto da internet, tanto quanto de softwares, os quais capacitam cada vez mais desenvolvedores a cada dia, o que pode ajudar no ambiente de trabalho quanto ao lidar diretamente com o cliente, e desenvolvendo o produto necessário para cada grupo de público alvo de alguma empresa.
REFERENCIAL
BARROS, A. J. S. e LEHFELD, N. A. S. Fundamentos de Metodologia: Um Guia para a Iniciação Científica. 2 Ed. São Paulo: Makron Books, 2000.
BERTIN, J. Graphics and graphic information processing. Berlin: Walter de Gruyter & Co, 1981.
BROWN, Tim. Design Thinking ‑ Uma Metodologia Poderosa Para Decretar o Fim Das Velhas. Elsevier/alta Books, 2009.
CASTELLS, Manuel. A era da informação: economia, sociedade e cultura. 6ª Ed.; v. 1. São Paulo: Paz e Terra, 1999. Impresso no Brasil, 2011.
COSTA, Ana. Como conhecer usuários através do Método de Explicitação do Discurso Subjacente (MEDS). Departamento de Psicologia da PUC-Rio, 2004.
CYBIS, W.; BETIOL, A. H.; FAUST, R. Ergonomia e usabilidade: conhecimentos, métodos e aplicações. São Paulo: Novatec Editora, 2007.
DRUCKER, Peter. Uma nova civilização que desponta. in Ferreira, Antonio Fonseca Gestão estratégica de cidades e regiões. Lisboa: Fundação Calouste Gulbenkian, 2005.
FERREIRA, Ana. EXPERIÊNCIA DE USUÁRIO: UMA ANÁLISE DO AMBIENTE WIKIPÉDIA. Seminário em ciência da informação. 2016.
GARRETT, Jesse James. Os Elementos da Experiência do Usuário. 30 de março de 2000.
LEITÃO, Carla. Como conhecer usuários através do Método de Explicitação do Discurso Subjacente (MEDS). Departamento de Psicologia da PUC-Rio, 2004.
VARLAMIS, I.; APOSTOLAKIS, I. A Framework for the Quality Assurance of Blended E-Learning Communities International Conference on Knowledge Based and Intelligent Information and Engineering Systems LNCS 6278, p.23 32, 2010
ZELDMAN, Jeffrey. Entendendo Web Design. revista A List Apart, 2007.
[1] Acadêmico; Faculdade Centro de Análise, Pesquisa e Inovação Tecnológica – FUCAPI
[2] Esp. em Gerenciamento de Projetos; Grad. Design. Faculdade Centro de Análise, Pesquisa e Inovação Tecnológica – FUCAPI
Enviado: Novembro, 2017.
Aprovado: Novembro, 2017.