CARDOSO, Yuri Eduardo Barros [1], FERREIRA, Dennys Cardoso [2]
CARDOSO, Yuri Eduardo Barros; FERREIRA, Dennys Cardoso. Siti per l'analisi teorica dal punto di vista dell'utente reattivo. Rivista scientifica multidisciplinare Knowledge Center. Numero 8. Anno 02, Vol. 05. pp 13-22, novembre 2017. ISSN:2448-0959
SOMMARIO
Questa ricerca attraverso l'analisi comparata, determinare l'importanza principale dei siti web dinamiche e interattive, attraverso gli elementi utilizzati negli sviluppi di web design, creando così un'associazione schematica di ciò che a comporre durante la fase di creazione di file particolare. Sulla base è tematica, segue quindi la selezione di alcuni media di aver fatto l'analisi comparativa di un sito web non risponde e un sito web reattivo, e quindi identificare quali elementi saranno sempre trattati come questioni chiave al fine di avere il migliore le caratteristiche di prestazione.
Parole chiave: Web design, Responsive, sito web.
INTRODUZIONE
In questo articolo ci occuperemo di sull'interazione requisiti di progettazione e design, reattivi attraverso un'analisi teorica di siti, uno che non fa uso di queste funzioni e altri mobili che impiegano tutte le funzioni.
Così, attraverso norme che stabiliscono la corretta funzionalità, si traccerà attraverso schemi teorici e grafica, che saranno necessari per la produzione di certo sito web responsive design e interattivo. Di acodo Nielsen (1997, p.31) "è il metodo di usabilità più fondamentale ed è praticamente insostituibile come fornire informazioni dirette su come le persone usano il computer e quali sono i problemi esatte degli utenti con l'interfaccia di cemento che viene testato .
La natura di questa ricerca è applicata, in cui si dice che la conoscenza generata in forma di articolo scientifico anche essere motivati dalla necessità di produrre conoscenza per l'applicazione dei risultati, mirando a più o meno la soluzione immediata del problema riscontrato, in realtà, gli autori definito come Barros e Lehfeld (2000) per sostenere la ricerca.
Il metodo proposto consiste nelle seguenti fasi: primi dati di ricerca in test utente; secondo tracciare i modelli di comportamento che si è verificato nei test per i problemi di progettazione; e il terzo progetto di mappatura cause per le soluzioni, l'utilizzo di alcuni progetti e le linee guida standard
SVILUPPO
Lo scopo di questa ricerca è quello di stabilire standard di usabilità in base al punto di vista dell'utente, modellare e definire il modo comportamentale e interattivo di esso, quando si utilizza un particolare sito web che soddisfi o meno i requisiti di progettazione reattivo e interattivo , in modo soddisfacente, quindi analizza quali sono state le vostre difficoltà, e quali strumenti sono stati utilizzati in modo positivo durante la navigazione stessa.
In questo modo ci sarà integrare un approccio tecnico per questi test o valutazioni con l'utente seguito, Seconda (Garzotto, 1998), l'applicazione Web usabilità è "la capacità dell'utente di utilizzare siti web e di accedere ai propri contenuti in modo più efficace. Di conseguenza, è diventato obbligatorio per fornire sia il criterio di qualità che i siti web devono soddisfare per essere utilizzabile come i metodi sistematici per valutare tale criterio. "
Quindi stabilire standard di usabilità secondo punto di vista dell'utente, la forma e definiscono il modo comportamentale e interattivo di esso, quando si utilizza un particolare sito web che soddisfi o meno i requisiti di progettazione adeguati e interattivi, quindi analizzando quali erano le loro difficoltà, e quali strumenti sono stati utilizzati in modo positivo durante la navigazione stessa.
Così sarà integrata in un approccio tecnico per questi test o valutazioni, Secondo (Garzotto, 1998), l'applicazione Web usabilità è "la capacità dell'utente di utilizzare siti web e di accedere ai propri contenuti in modo più efficace."
siti sensibili e interattivi mostrano preoccupazione per l'utente finale, indipendentemente dal mezzo che l'accesso, indipendentemente dal supporto utilizzato, ma la facilità con cui vi si accede e le caratteristiche principali di questo tipo di sito, la mobilità è possibile accedere sia computer, tablet, telefoni cellulari e molti altri mezzi che ancora presentano, oltre alle prestazioni da adattare ad ogni tipo di supporto come dimensione schermo, riorganizzazione nello spazio di elementi adatti per l'accessibilità.
Così abbiamo che v'è la necessità di avere un sito sensibile, a causa della grande varietà di media che si accede certi tipi di siti, in questo contesto, mostrerà quindi le analisi di un sito, e alla fine di questa analisi dimostrano che le norme devono essere seguire per avere un sito web di qualità.
Questa ricerca attraverso l'analisi comparata, determinare l'importanza principale dei siti web dinamiche e interattive, attraverso gli elementi utilizzati negli sviluppi di web design, creando così un'associazione schematica di ciò che a comporre durante la fase di creazione di file particolare. Sulla base è tematica, segue quindi la selezione di alcuni media di aver fatto l'analisi comparativa di un sito web non risponde e interattivo e un sito web reattivo e interattivo, e quindi identificare quali elementi saranno sempre trattati come questioni chiave per ha le migliori caratteristiche di performance.
METODOLOGIA
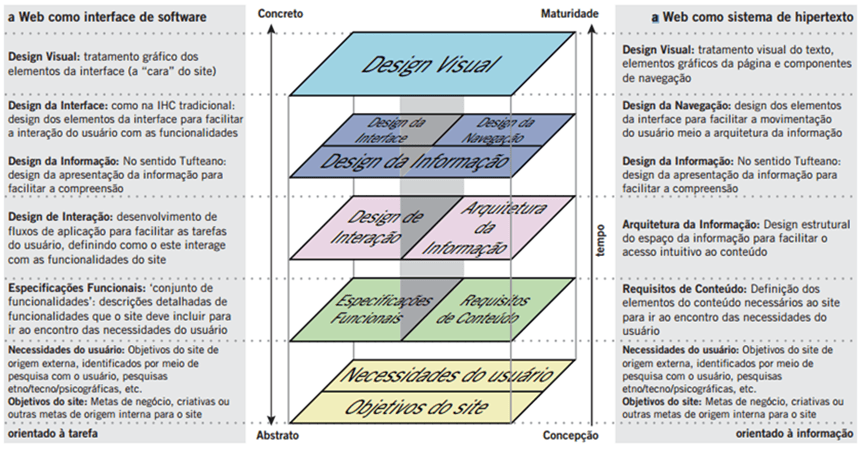
analisi utente, useremo come esempio il sito stesso dell'istituzione Fucapi, quindi stabilire quali standard da misurare, confrontati e definita saranno utilizzati per metodologia di ricerca di Jesse James Garrett (2002), che è definito dalla seguente modo.
Che è stato a terra, tutte le impostazioni dei parametri per lo sviluppo Web compresa l'analisi degli utenti focalizzati sul prodotto finale, nel qual caso sarà effettuata la ricerca, le azioni positive e negative dello stesso quando si utilizza un particolare sito, in particolare il l'istituzione Fucapi, e ha sottolineato ancora una volta che il focus della ricerca non è il luogo ma l'utente e quali sono le loro difficoltà quando si utilizza un sito Web mobile, a presentare la funzione non risponde e non interattivi o utilizzato in modo sconsiderato per un'azione determinata.
Così abbiamo la seguente dichiarazione Garrett (2000) "Il Web è stato originariamente concepito come uno spazio di scambio di informazioni ipertestuale, tuttavia, il crescente sviluppo di tecnologie sofisticate ha incoraggiato il suo uso come interfaccia software remoto. Lo scopo di questo documento è di definire alcuni di questi termini nel loro contesto appropriati e chiarire le relazioni sottostanti tra questi diversi elementi. "
Così abbiamo, questo significa dubio ha detto l'autore, che non dovrebbe separare l'utente che si sta sviluppando per facilitare la navigazione degli utenti e soprattutto per coloro che stanno sviluppando alcuni tipi di sito Web.
WEB DESIGN focalizzata sul mercato IN FOCUS ON UTENTE
La maggior parte del tempo, l'emergere di una nuova tecnica che emerge in un campo, fornisce una definizione concisa e ampiamente accettato di definire concetti come quello che è l'accordo Web Design Zeldman (2007), "Web Design è la creazione ambienti digitali che facilitano e favoriscono l'attività umana, riflettere o adattare alle volontà individuali e contenuti; e cambia gentilmente nel corso del tempo, pur mantenendo la propria identità ". Così abbiamo che Web Design è un settore che è la produzione di pagine web dal punto di vista dell'utente.
Tutti i tipi di Web deve essere "user-friendly", l'usabilità è un elemento che non può mancare. Dovrebbe avere una navigazione semplice e un modo intelligente per incoraggiare l'utente a trovare il contenuto desiderato nel trasporto non ostacolare il loro accesso.

Quindi, possiamo quindi impostare secondo la formulazione studio dei seguenti punti, gli utenti non leggono i testi con cura, nei primi due paragrafi dovrebbero essere le informazioni più importanti, i titoli e paragrafi dovrebbero cominciare con le parole che trasmettono informazioni veramente importante, dal momento che gli utenti noteranno e identificare le informazioni.
TIPI DI INTERFACCIA e usabilità
Varlamis e Apostolakis (2010), "per identificare quattro importanti aspetti della valutazione della qualità:. Pedagogici, tecnici, sociali e organizzativi"
Così poniamo il modo, come si sviluppa la navigazione degli utenti quando si tratta di una particolare interfaccia sulla base di alcuni parametri già citati e noti al scientifica e di studio applicate.
Dal ventunesimo secolo, la ricerca di informazioni è diventato qualcosa di molto più semplificata, poiché da un singolo computer con accesso ad internet è possibile trovare tutti i tipi di informazioni desiderate, con alcune limitazioni, che in altri tempi sarebbe stato un compito difficile perché è stato necessario visitare luoghi come le biblioteche, che limita non solo in questo contesto, ma la vista della difficoltà di avere un esempio di uscire di casa per trovare un libro particolare per eseguire un certo tipo di query per ottenere informazioni.
ANALISI responsive design
La tecnologia web chiave è l'adattamento di tutti i tipi di informazioni multimediali, considerati online o anche offline, che si adatta qualsiasi tecnologia o mezzo di navigazione, le pagine si adattano con tutte le informazioni per qualsiasi tipo di dispositivo e può così in modo ottimale, e si portatile per trasportare ovunque, attraverso questi dispositivi, che portano tutto il contenuto è organizzato modo schematica di un particolare tipo di interfaccia.
Secondo Luca Wroblewski (2010), "il cellulare non lascia spazio per qualsiasi contenuto di rilevanza discutibile. Hai bisogno di sapere ciò che conta veramente, ed è necessario conoscere i propri utenti e il suo mercato. "
ANALISI PROGETTO INTERATTIVO
"Nel mondo di oggi, l'interaction design si occupa della creazione di esperienze significative tra noi (umani) e gli oggetti. L'Interaction Design incoraggia progetti che utilizzano un processo iterativo, sulla base di aumentare prototipi di fedeltà ", secondo Massimo Banzi (2012, p.20).
E inteso che l'interaction design è collegato direttamente agli esseri umani, come si darà forma, colore, dimensione e tipo di oggetto, come è questo comportamento e come fare a realizzare certa funzione più veloce e oggettivo, per questo dobbiamo prima capire l'utente.
Sulle funzioni di schemi:
Campos (2001) "abbiamo bisogno di prendere in considerazione le caratteristiche e la tecnologia nella zona in questione per valutare un software".
Programmi educativi, oltre ai criteri per quanto riguarda la qualità del software in generale. Così lay out il fisico di pensare a loro rappresentazione e in questo modo siamo in grado di avere una maggiore innesco mentale positivo per certa funzione di ciò che si sta sviluppando, facilitando così le azioni dell'utente nel processo decisionale.
E in forma digitale questa interazione può essere visto come segue secondi Massimo Banzi (2012 p.22) "Fisica Informatica utilizza elementi elettronici nella prototipazione di nuovi materiali per designer e artisti. Esso prevede la progettazione di oggetti interattivi che possono comunicare con gli esseri umani utilizzando sensori e attuatori controllati da un comportamento implementata come software in esecuzione in un microcontrollore (un piccolo chip o individuale) ".
FORMATO PER indossabili
"Questa prospettiva funzionamento sociale vede la contemporanea come un momento di confini, dove le barriere di spazio e tempo sono cambiate a causa della velocità e la velocità delle informazioni" (Drucker, 2005).
Da questo seguenti informazioni devono progettazione interattiva trascende l'ambiente fisico in modo spostando all'ambiente digitale, tramite il software che interagiscono direttamente con l'utente, come dimostrato sopra, e la tecnologia informazioni devono adattarsi a questo utente in quel quindi non c'è la divulgazione di informazioni inesatte è necessario disporre di una connessione dei due mezzi, che è visto attraverso la tecnologia come indossabili esempio, compresse, aumentati giochi di realtà virtuale e molti altri dispositivi che integrano l'utente.
ANALISI UTENTE CON NAVIGAZIONE
Siamo in grado di elencare i vari tipi di utenti, in modo che soddisfi un grande mercato, che anche con quella grande domanda dovrebbe adattarsi a tutti, per così sarebbe adattarsi a qualsiasi tipo di base fonte di informazione, senza escludere alcun tipo particolare di possibili utente da limitazioni o anche detto non solo frequente casuale.
Norme che devono essere seguite per soddisfare un tipo di pubblico, come avviene nella maggior parte dei casi, quando si crea un sito web, dobbiamo seguire un elenco di alcune tipologie di utenti. (Qualificato, qualificato Little, casuale, con visivo, uditivo e limitazioni del motore). Secondo l'autore Ana Ferreira (2016) "l'esperienza dell'utente, termine inglese User Experience (UX), mirano a capire e fornire all'utente esperienze positive se usano un particolare prodotto o servizio.
Così nel web design che l'utente deve essere integrato con navigazione più facile UX, lasciando lo sviluppatore a seguire gli standard che facilitano la raccolta di informazioni, non danneggiare l'utente e non il layout del sito stesso.
Design thinking per la creazione di MOBILE
"La raccolta dei dati è una delle tappe più importanti della ricerca. Come accennato all'inizio, studi qualitativi tendono ad adottare una serie di tecniche per questa raccolta: osservazione partecipante, interviste semi-strutturate o aperti, selezione di materiale pubblicato nei media digitali (internet o intranet) o stampati (libri, giornali o riviste ), etc. "(Leitão, 2004)
Da questo abbiamo una tecnica che può essere adattato non direttamente per lo sviluppo iniziale del progetto, potrebbe utilizzare il metodo di pensiero di progettazione, a cercare i tipi di tecnologie utili per lo sviluppo della ricerca, dal l'immersione nello sviluppo oggetto di applicazioni mobili, e avrebbero un uso migliore per l'ideazione dei tipi di ambienti generati da queste tecnologie in quello che può essere impiegato.
"Il design, in primo luogo interpretato come un compito per lo sviluppo di nuovi prodotti, in grado di diffondere il vostro" projetual pensare "(design thinking), capillare nell'organizzazione e, in particolare, la sua amministrazione, proponendo il progetto come un nuovo paradigma di innovazione "(Brown, 2009).
UTENTI IMPOSTAZIONE
"Il primo è l'analisi di inter-soggetto, in cui sono raccolte tutte le risposte di tutti i soggetti a ciascuno degli elementi di script (questa analisi deve essere fatto solo quando tutte le trascrizioni sono già disponibili nella misura in cui è importante ha un senso della gamma di risposte) "(Dias, 2004 p. 17)
Per avere successo è necessario definire i tipi di utenti e il modo in cui sono stati fatti per la società, come una sorta di marketing sarà fatta in modo che attira o impostare un particolare tipo di pubblico, nel caso della sito web, che è in fase di sviluppo, con i più diversi tipi di problemi da affrontare dallo sviluppatore se l'Empesa in generale.
SITI WEB sviluppo e tipi di supporti
Bertin (1981) "ha applicazione diretta nell'analisi delle immagini utilizzate nelle pagine di siti web."
Quindi dobbiamo avere le tipologie di utenti, come ad esempio che accede di frequente il sito web mobile per il dispositivo mobile, come quelli che non utilizzano a causa di alcune difficoltà incontrate, sia anche per le tariffe, o mezzi di comunicazione accessibili, la mancanza di un punto WIFI o un'opzione sul proprio dispositivo indipendente che si accede, e che non si adatta alla particolare l'accesso dei media.
"In altre parole, invece di desiderare identificare gli attributi universali degli esseri umani astratti dal loro contesto di vita, ricerca qualitativa è caratterizzata da indagare veri esseri umani situati nella loro esistenza sociale, economico, storico e culturale. "(Costa, 2004)
Ci sono il tipo di supporto più diversi per accedere a Internet si può dire che qualsiasi tipo di informazione è nelle nostre mani, tutto quello che volete informazioni e avere un punto di accesso può essere trovato da parte dell'utente, da qualsiasi parte del mondo avente un solo punto di accesso.
Così i tipi di media, facilitare e complicare lo sviluppo di siti web, perché al fine di avere una buona prestazione, è necessario preoccuparsi di ogni tipo di risoluzione, è necessario adattarsi a qualsiasi tipo di piattaforma più diverse tipologie di utenti, come la via che sarà l'interazione a seconda del tipo di dispositivo.
"E 'un sistema che produce le posizioni aggiornate nel livello aziendale, frutto di integrazione dei vari gruppi di sistemi informativi che utilizzano le entità il consolidamento e l'interconnessione delle risorse all'interno di un'organizzazione."
(POLLONI, e GARCIA GARCIA citati, 2003, p. 29).
App e siti sensibili
Secondo Minetto (2014) "il mercato mobile richiede una vasta gamma di modelli, piattaforme e linguaggi da utilizzare nello sviluppo di applicazioni mobile. Così il tempo di sviluppo aumenta significativamente il costo del prodotto finale. "
Attraverso queste affermazioni, si considera che si dispone di una preoccupazione da parte di ricerche di mercato e l'innovazione, in modo da capire che cosa la svolta utente nel mercato, quali nuovi dispositivi a vostra disposizione.
Sviluppo di standard WEB
A causa della grande richiesta, gli sviluppatori nel mercato, abbiamo quello che serve per concentrarsi su alcune norme al fine di sviluppare qualcosa con la qualità di certo pubblico, così spesso anche a causa di una parte delle risorse finanziarie, che finisce per limitare il lavoro dello sviluppatore .
Cybis, Betiol e Faust (2007) "definisce l'analisi dei concorrenti come una tecnica volta ad individuare i punti di forza e di debolezza dei prodotti concorrenti prima di iniziare il lavoro di progettazione del proprio sistema. "
Secondo l'autore dell'analisi, abbiamo scoperto che, e la necessità di verificare le condizioni di concorrenza del mercato in modo che possano sviluppare il miglior prodotto web alle condizioni richieste per ogni tipo di pubblico o del cliente.
MODELLI VIRTUALI E SOFTWARE WEB
(Castells, 2011, p.XV), "una diversa regime temporale e la possibilità di creare reti relazionali selettive e mirate tensionamento delle vecchie comunità immaginate con nuove aspirazioni, meno centrato sulla comunità e più in riferimenti di gruppo e anche individuali".
Le persone che sono nati al momento 1970 erano già adulti oltre i 28 anni, quindi non ci sono stati educati e socializzati e composto gran parte del loro legami unite e da altri social media. Non essendo diverso per dimostrare che, per loro, Internet è emersa proprio come una possibilità in più di comunicazione ed è stato incorporato più lentamente e meno centrale nella loro vita.
E 'necessario, e come aiutare la strumento di sviluppo può aiutare o ostacolare lo sviluppatore con le principali attività legate alla questione, secondo le dichiarazioni degli autori.
PADRONANZA DI DISPOSITIVI MOBILI
"L'esperienza utente è al centro ora, non mostriamo la stessa schermata che appare sul desktop del telefono, vogliamo, e regolare le dimensioni dello schermo di ogni dispositivo che utilizza le sue caratteristiche native: agenda, calendario, ecc" di secondo il sito web aziendale Canaltech.
Secondo la materia è visto che v'è una crescente preoccupazione, con i dispositivi mobili per raggiungere tutti i tipi di utenti che possono prendere tutte le informazioni necessarie per l'utente, che beneficia sia i proprietari del sito COME PROPRIO gli utenti siano in grado di accedere a qualsiasi tipo di informazione con qualsiasi mezzo.
CONCLUSIONE
Così abbiamo, per lo sviluppo web, è necessario analizzare tutte una base teorica, come riferimento la quantità di ricerche che EMBASE con il soggetto, nel caso di progettazione elemento, l'acquisizione dei dati per lo sviluppo e la creazione di un sito web mobile, o necessariamente un sito reattivo in grado di soddisfare il pre requisiti, da diversi autori citati, nel corso della ricerca, aiuta a futuri sviluppatori, o applicare anche quelli più esperti le conoscenze già succintamente, ma necessità qualsiasi tipo di assistenza.
Così si è visto che una solida base di conoscenze attraverso i tempi di sviluppo di entrambe Internet tanto quanto il software, che consentono sempre più sviluppatori tutti i giorni, che possono aiutare nei luoghi di lavoro e di trattare direttamente con il cliente e sviluppare il prodotto necessario per ciascun gruppo target di alcune società.
BENCHMARK
Barros, A. J. S. e LEHFELD, N. S. Basics A. Metodologia: Una guida per l'iniziazione scientifica. 2nd Ed. Sao Paulo: Makron Books, 2000.
Bertin, J. grafica e grafica elaborazione delle informazioni. Berlino: Walter de Gruyter & Co, 1981.
BROWN, Tim. Thinking Design – una metodologia potente per promulgare la fine del Vecchio. Elsevier / Alta Books, 2009.
Castells, Manuel. L'era dell'informazione: economia, società e della cultura. 6 ° Ed.; v. 1. Sao Paulo: Paz e Terra, 1999. Stampato in Brasile del 2011.
COSTA, Ana. Come incontrare utenti attraverso il Discorso Sottostante Metodo Spiegazione (MEDS). Dipartimento di Psicologia presso la PUC-Rio 2004.
Cybis, W.; Betiol, A. M.; FAUST, R. Ergonomia e usabilità: conoscenze, metodi e applicazioni. Sao Paulo: Editora Novatec, 2007.
Drucker, Peter. Una nuova civiltà sta emergendo. a Ferreira, Antonio Fonseca gestione strategica delle città e delle regioni. Lisbona: Fondazione Calouste Gulbenkian, 2005.
FERREIRA, Ana. ESPERIENZA UTENTE: UN'ANALISI DI WIKIPEDIA AMBIENTE. Seminario in scienze dell'informazione. Il 2016.
GARRETT, Jesse James. Gli elementi di User Experience. 30 MARZO 2000.
PIGGY, Carla. Come incontrare utenti attraverso il Discorso Sottostante Metodo Spiegazione (MEDS). Dipartimento di Psicologia presso la PUC-Rio 2004.
Varlamis, io.; APOSTOLAKIS, I. Il quadro per la garanzia della qualità delle Blended E-Learning Comunità Conferenza Internazionale sulla basata sulla conoscenza e informazioni intelligenti e sistemi di Ingegneria LNCS 6278, p.23 32 2010
Zeldman, Jeffrey. Understanding Web Design. magazine A List Apart, 2007.
[1] accademica; Centro Facoltà per l'Analisi, Ricerca e Innovazione Tecnologica – FUCAPI
[2] Esp. Project Management; Grad. Design. Centro Facoltà per l'Analisi, Ricerca e Innovazione Tecnologica – FUCAPI